ウィンドウのプロパティを指定する
使用頻度の高いプロパティ
- title
- タイトル文字列
- width
- 横幅
- height
- 縦幅
- layout
- レイアウト方法
- resizable
- リサイズ
- tems
- ウィンドウに表示する内容
Ext JSのウィンドウには多くのプロパティがあります。特に使用頻度の高いものを紹介します。
●ウィンドウのタイトル
titleに文字列を指定すると、Ext JSのウィンドウにタイトルを表示できます。タイトルの文字列が長い場合には、ウィンドウ幅で切られるのではなく、改行されてすべて表示されます。その分、ウィンドウのタイトルバーの縦幅が大きくなります。
●ウィンドウの幅
ウィンドウの幅の指定方法は前のページで説明しましたが、ピクセル値でなくパーセントでも指定できます。パーセントで指定する場合は、width: '25%'のように文字列として指定します。
●レイアウト方法
layoutは、ウィンドウ内容のレイアウト方法を指定します。'fit'を指定しておけばコンテンツの内容がウィンドウ幅に合うように幅が自動調整されます。
●リサイズの可否
ウィンドウの幅をユーザーに変更されたくない(リサイズさせたくない)場合は、resizableを使います。デフォルトはtrue(リサイズ可能)になっており、リサイズさせたくない場合はfalseを指定します。
●ウィンドウ内のコンテンツ
ウィンドウに表示する内容は、items内のhtmlで指定します。htmlに表示するHTMLタグを含む文字列を書けます。
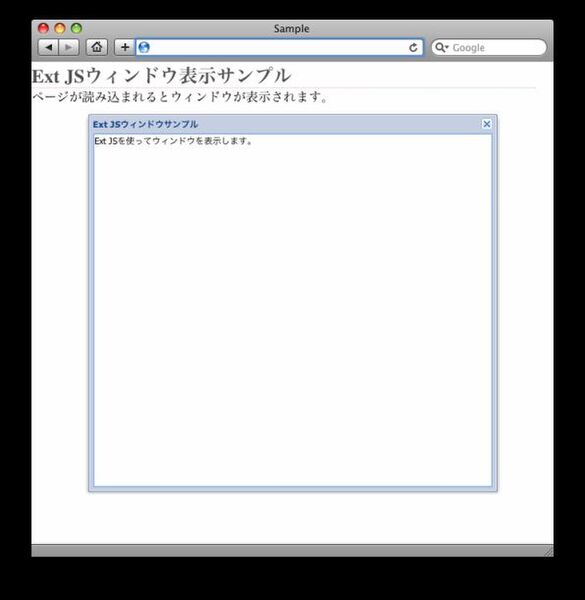
いくつかのプロパティを実際に設定したものが、サンプル02です。
●サンプル02のソースコード
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="resources/css/ext-all.css" type="text/css" media="all">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="js/ext-base.js"></script>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript"><!--
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
Ext.onReady(function(){
var win = new Ext.Window({
title: 'Ext JSウィンドウサンプル',
width: 520,
height: 480,
layout: 'fit',
items: {
html : 'Ext JSを使ってウィンドウを表示します。'
}
});
win.show();
});
// --></script>
</head>
<body>
<h1>Ext JSウィンドウ表示サンプル</h1>
<p>ページが読み込まれるとウィンドウが表示されます。</p>
</body>
</html>