※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第4回です。過去の記事もご覧ください。
(前編からの続き)
4.CSSの属性セレクター
jQueryは、CSSの属性セレクターの多くにも対応しています。属性セレクターとは、要素の持つ属性の条件で絞り込めるセレクターです。[...] の内側に属性の条件を記述します。
■[attribute]
特定の属性を持つ要素を指定できるセレクターです。
▼サンプルコード(HTML部分)
<ul>
<li id="first">テキストテキストテキストテキストテキスト</li>
<li class="second">テキストテキストテキストテキストテキスト</li>
<li id="third">テキストテキストテキストテキストテキスト</li>
<li class="fourth">テキストテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$("[id]").css("color","red");
})
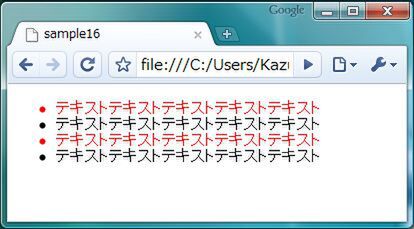
▼実行結果(実際のWebページ)
id属性を持つ要素、つまり1行目と3行目のli要素が赤色になります。
■[attribute='value']
特定の属性が、特定の値を持つ要素を指定できるセレクターです。
▼サンプルコード(HTML部分)
<ul>
<li title="first">テキストテキストテキストテキストテキスト</li>
<li title="second">テキストテキストテキストテキストテキスト</li>
<li title="third">テキストテキストテキストテキストテキスト</li>
<li title="fourth">テキストテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$("[title='second']").css("color","red");
})
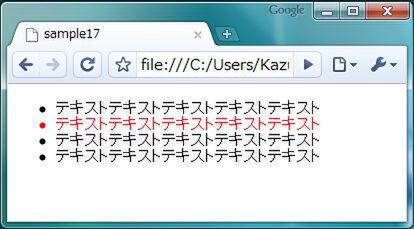
▼実行結果(実際のWebページ)
title属性の値がsecondの要素、つまり2行目のli要素が赤色になります。
■[attribute!='value']
特定の属性が、特定の値を持たない要素を指定できるセレクターです。このセレクターは要素セレクターの後に記述する必要があります。
▼サンプルコード(HTML部分)
<ul>
<li title="first">テキストテキストテキストテキストテキスト</li>
<li title="second">テキストテキストテキストテキストテキスト</li>
<li title="third">テキストテキストテキストテキストテキスト</li>
<li title="fourth">テキストテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$("li[title!='first']").css("color","red");
})
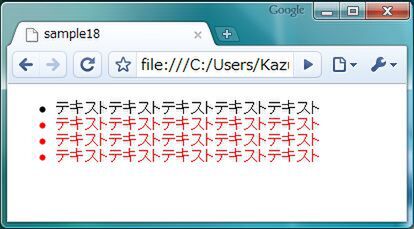
▼実行結果(実際のWebページ)
title属性の値がfirst以外のli要素、つまり1行目以外のli要素が赤色になります。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。