■子孫セレクター
複数のセレクターをスペース区切りで指定することにより、特定の要素の内側にある要素をさらに絞りこんで指定できます。
▼サンプルコード(HTML部分)
<ul>
<li class="first"><strong>テキスト</strong>テキストテキストテキストテキスト</li>
<li class="second"><strong>テキスト</strong>テキストテキストテキストテキスト</li>
<li class="third"><strong>テキスト</strong>テキストテキストテキストテキスト</li>
<li class="fourth"><strong>テキスト</strong>トテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$(".first strong").css("color","red");
})
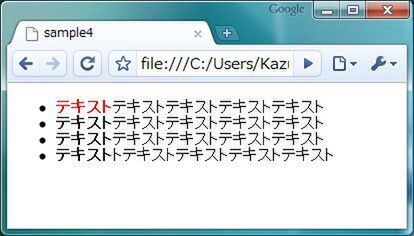
▼実行結果(実際のWebページ)
class属性にfirstが指定された要素の内側にあるstrong要素、つまり1行目のli要素のstrong要素だけが赤色になり、他のli要素の内側のstrong要素は赤色になりません。
■ユニバーサルセレクター
すべての要素を指定できるのが「ユニバーサルセレクター」です。ユニバーサルセレクターは*(アスタリスク)で記述します。
▼サンプルコード(HTML部分)
<ul>
<li><strong>テキスト</strong>テキストテキストテキストテキスト</li>
<li><em>テキスト</em>テキストテキストテキストテキスト</li>
<li><span>テキスト</span>テキストテキストテキストテキスト</li>
<li>テキストトテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$("li *").css("color","red");
})
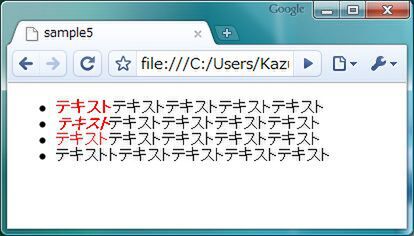
▼実行結果(実際のWebページ)
li要素内に含まれるすべての要素、つまり1行目のstrong要素と2行目のem要素、3行目のspan要素が赤色になります。
■グループセレクター
複数のセレクターを,(カンマ)区切りで並べて指定できるのが「グループセレクター」です。それぞれのセレクターに対する命令をまとめて記述できます。
▼サンプルコード(HTML部分)
<ul>
<li id="first">テキストテキストテキストテキストテキスト</li>
<li id="second">テキストテキストテキストテキストテキスト</li>
<li id="third">テキストテキストテキストテキストテキスト</li>
<li id="fourth">テキストテキストテキストテキストテキスト</li>
</ul>
▼サンプルコード(スクリプト部分)
$(function(){
$("#first , #third").css("color","red");
})
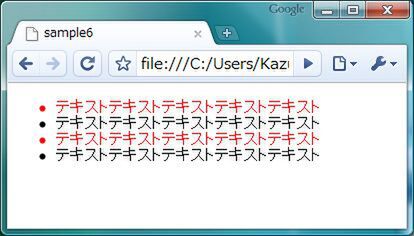
▼実行結果(実際のWebページ)
id属性にfirstが指定された1行目のli要素と、thirdが指定された3行目のli要素が赤色になります。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。