●地点と日のパラメーターを入力する
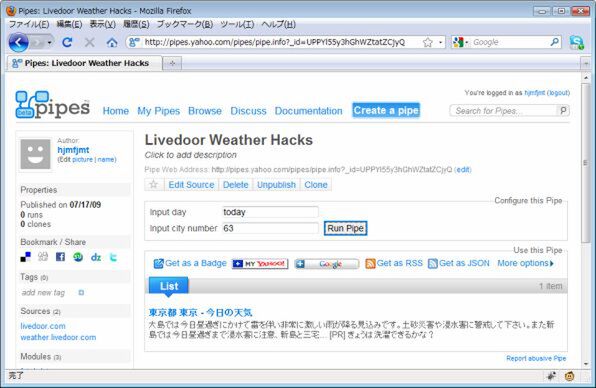
自作のPipeの一覧のページに戻り、livedoor Weather HacksのPipeを開くと、「Input day」と「Input city number」の2つの欄が表示されます。これらの欄にパラメーターを入力し、「Run Pipe」のボタンをクリックすると、データを受信できます。
たとえば、東京(地点番号は「63」)の今日の天気の情報を得たい場合は、「Input city number」に「63」と入力します。今日の天気を得るには、「Input day」の欄に「today」と入力します。
●JSONPのデータを取得する
先ほどのPipeの実行画面には「Get as JSON」のリンクがあります。リンクのアドレスは、以下のような形になっています。
http://pipes.yahoo.com/pipes/pipe.run?_id=PipeのID&_render=json&city=地点番号&day=日
リンクのアドレスをコピーし、その最後に「&_callback=関数名」を追加すれば、JSONPでデータを得るためのアドレスができあがります。また、上記のアドレスの「地点番号」と「日」の部分を書き換えることで、各地の今日/明日/明後日のデータを取得できます。
JSONP化したデータを利用した例
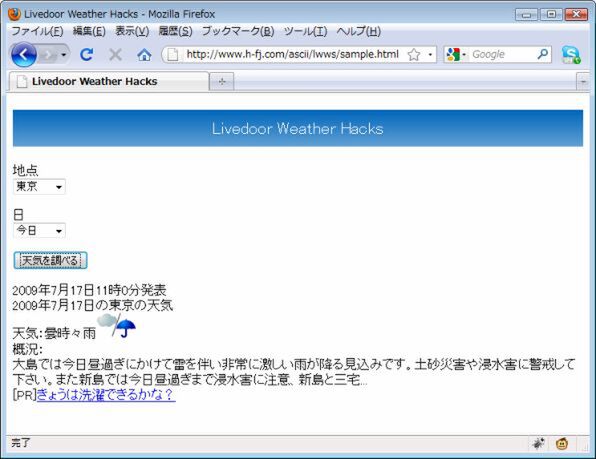
これでlivedoor Weather HacksのデータをJSONPで取得できるようになりました。最後に、実際に取得したデータを利用して作った簡単なサンプルを紹介します。プルダウンで選択した地点と日の天気を表示するWebページです。筆者のWebサイトで公開していますので、JSONP化したデータの扱い方については、このページのソースコードを参考にしてください。
●livedoor Weather Hacksを使ったサンプルページ(筆者のWebサイト)