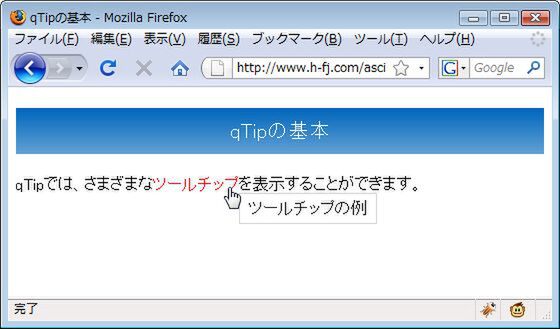
qTipの基本的な使い方
qTipで基本的なツールチップを表示する手順は次のとおりです。
●JavaScriptの組み込み
jQueryとqTipのJavaScriptをサーバーにアップロードした後、qTipを使いたいWebページのHTMLファイルに、以下のscriptタグを追加します。アップロード先に応じて、「アップロード先」の部分は適宜書き換えてください。
<script type="text/javascript" src="http://アップロード先/jquery.js"></script>
<script type="text/javascript" src="http://アップロード先/jquery.qtip-1.0.0-rc3.min.js"></script>
●id属性とtitle属性の指定
次に、ツールチップを表示できるようにしたい要素にid属性を付けて、IDを割り当てます。また、title属性を使って、ツールチップとして表示する内容を指定します。
たとえば、span要素にツールチップを表示させたいときは、以下のようにします。
<span id="要素のID" title="ツールチップとして表示する内容">対象の文字列</span>
●qTipの実行
最後に、HTMLに以下のようなJavaScriptを追加して、qTipが実行されるようにします。「要素のID」の部分に、ツールチップを表示する要素に付けたID名を指定します。
<script type="text/javascript">
$(document).ready(function() {
$('#要素のID').qtip();
});
</script>
(次ページ)qTipをカスタマイズする