Sortableをさらにカスタマイズする
Sortableでは、前のページで紹介した以外にも、次のようなカスタマイズができます。
- 一部の要素を並べ替え不可にする
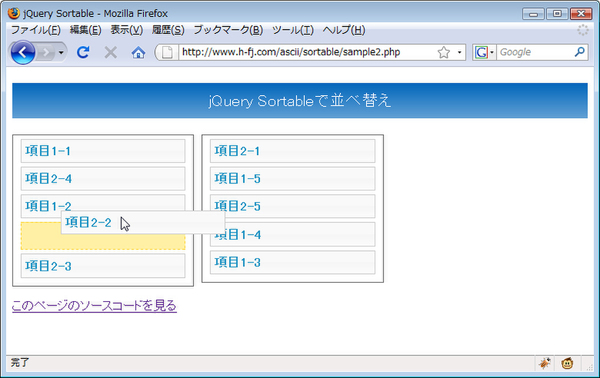
- 複数のリストの間でドラッグ&ドロップできるようにする
- ドラッグ開始時/終了時などにJavaScriptを実行する
また、Cookieを使ったり、サーバー側のプログラムと連動したりすれば、並べ替えた後の順序を保存しておき、次回同じページを開いたときに前回の並び順を再現する、といったこともできます。
以下のURLに、「複数のリストの間でドラッグ&ドロップ」と「Cookieとサーバー側のプログラムを使って並び順を保存する」サンプルを設置しました。ソースコードも公開していますので、サイト制作の参考にしてください。