Sortableの基本的な使い方
Sortableを使って、要素をドラッグ&ドロップで並べ替えられるようにしてみましょう。手順は以下の通りです。
●JavaScriptとスタイルシートの組み込み
まず、HTMLのヘッダー部分に、jQuery本体/jQuery UIのJavaScriptと、スタイルシートを組み込むため、以下の3行を追加します。
<link type="text/css" href="http://アップロード先/jquery-ui.css" rel="stylesheet" />
<script type="text/javascript" src="http://アップロード先/jquery.js"></script>
<script type="text/javascript" src="http://アップロード先/jquery-ui.js"></script>
「jquery.js」などのファイル名は、サーバーにアップロードしたファイルの名前に合わせて、適宜書き換えてください。
●ul/li要素でリストを作る
次に、ドラッグ&ドロップで並べ替えられるようにしたい部分のHTMLを組みます。一般的には、ul/li のリストを使います。
ul/li の各要素には、id属性を指定します。また、li要素には「class="ui-state-default"」の class属性も指定します。
<ul id="リスト全体のID">
<li id="1番目の項目のID" class="ui-state-default">1番目の項目の内容</li>
<li id="2番目の項目のID" class="ui-state-default">2番目の項目の内容</li>
……
</ul>
●並べ替え用のJavaScriptを追加する
続いて、HTMLに並べ替え用のJavaScriptを追加します。もっとも基本的な並べ替えは、以下の短いスクリプトだけで実現できます。「リスト全体のID」には、先ほどのHTMLで指定した ul要素のID名を指定します。
$(function() {
$("#リスト全体のID").sortable().disableSelection();
});
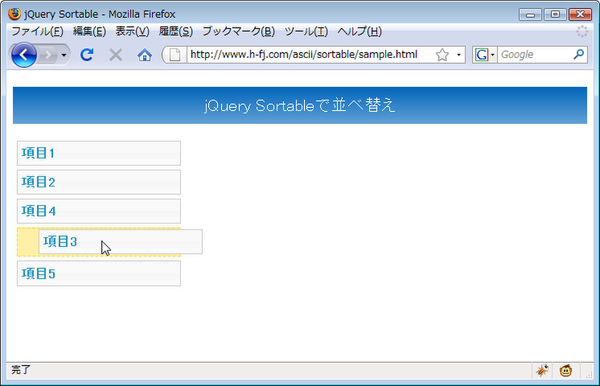
sortableメソッドにオプションを指定することで、並べ替えの動作を細かく設定できます。たとえば以下のようにすると、要素をドラッグしているときに、移動できる先の場所がハイライト表示されます。
$(function() {
$("#リスト全体のID").sortable({
placeholder: 'ui-state-highlight',
}).disableSelection();
});
なお、このサンプルは、筆者のWebサイトで実際の動作をチェックできます。具体的なコードは、このページのソースを参照してください。