●地図の表示
続いて、地図を表示するためのJavaScriptを追加します。最も基本的なJavaScriptは以下のようになります。
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function() {
var mapdiv = document.getElementById('div要素のID');
var myOptions = {
zoom: ズーム,
center: new google.maps.LatLng(緯度, 経度),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(mapdiv, myOptions);
});
</script>
リスト内の「div要素のID」の部分には、先ほどの手順で作った div要素のID名を入れます。「ズーム」の部分には地図のズームレベル(0~19)を、「緯度」「経度」の部分には地図の中心位置の緯度と経度を指定します。
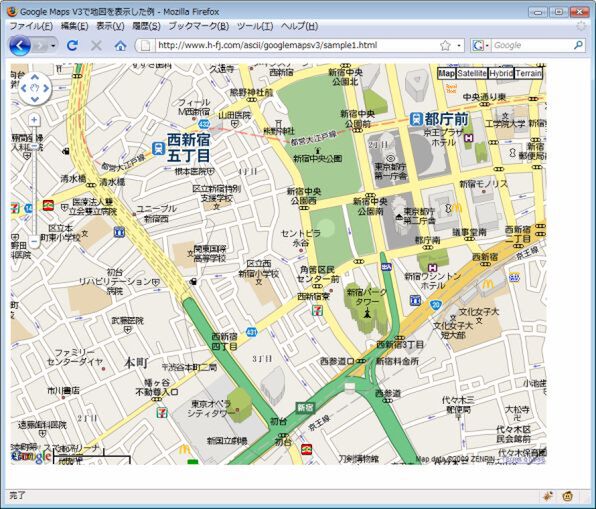
たとえば、上のコードを使ってアスキー・メディアワークスの地図を表示すると以下のようになります。実際の動作は、筆者のサイトで確認できますので、具体的なソースコードはそちらを参照してください。
●マーカーと情報ウィンドウの表示
地図上のある一点を示すには、マーカーを表示すると便利です。さらに、マーカーをクリックしたときに、その場所の情報がポップアップ表示されるとより分かりやすいでしょう。
マーカーを表示するには、先ほどのリストの var map = …… の行の下に、次にコードを追加します。
var marker = new google.maps.Marker({
position: new google.maps.LatLng(緯度, 経度),
map: map,
title: 'マーカーのタイトル'
});
マーカーをクリックしたときに情報ウィンドウ(ポップアップ)を開くようにするには、さらに以下のコードを追加します。
var infowindow = new google.maps.InfoWindow({
content: '情報ウィンドウ内に表示するHTML',
size: new google.maps.Size(幅, 高さ)
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
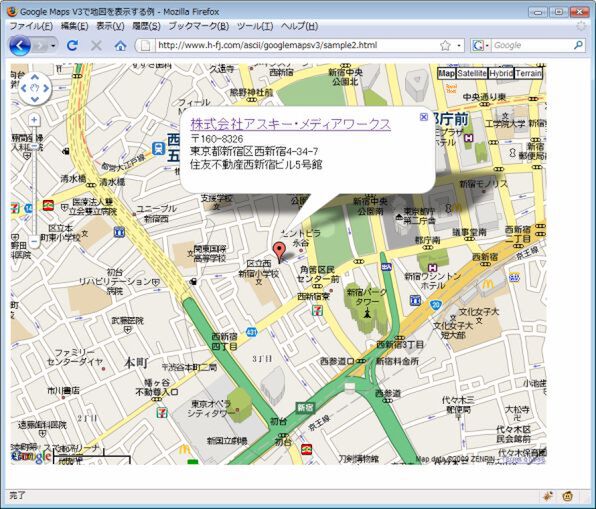
次の画面は、先ほどのアスキー・メディアワークスの地図の表示サンプルに、マーカーと情報ウィンドウを追加したものです。こちらも筆者のサイトに実際のサンプルページをアップしました。具体的なソースコードはそちらを参照してください。
◆
今回はごく基本的なGoogle Maps API V3の使い方を紹介しましたが、新機能の詳しい使い方はドキュメントが参考になります。V3のドキュメントは、以下のページで閲覧できます。
http://code.google.com/intl/ja/apis/maps/documentation/v3/
なお、本記事執筆時点では、V3にはストリートビューの表示や図形の表示のAPIがありません。今後追加されていくものと思われます。