ASCII.jpのカテゴリーをまとめたフィードを作ってみよう
Yahoo! Pipesを使った簡単なサンプルとして、ASCII.jpの「Web Professional」と「自作PC」のフィードを1つにまとめる手順を紹介します。
●Pipeの作成
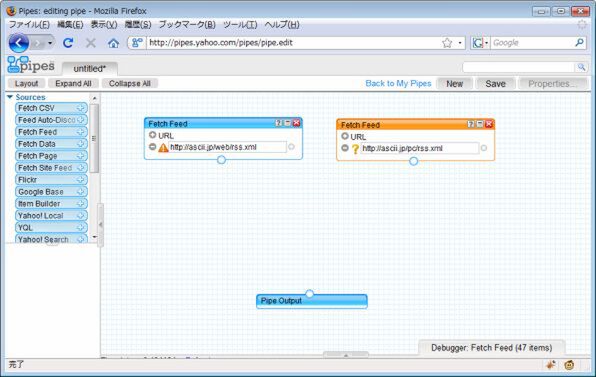
まず、Yahoo! Pipesにログインし、ページ上端のメニューで「Create a pipe」のリンクをクリックします。これで、空のPipeが作成され、ページの左端に「Sources」「User inputs」などのモジュールが表示されます。
●「Web Professional」と「自作PC」のフィードを取り込む
次に、「Web Professional」と「自作PC」のフィードを取り込みます。
ウィンドウ左端のメニューから、「Sources」にある「Fetch Feed」をドラッグして、グリッドのエリアにドロップします。すると、フィードのアドレスを入力する状態になるので、「Web Professional」のフィードのアドレス(http://ascii.jp/web/rss.xml)を入力します。
同様の手順でFetch Feedのモジュールをもう1つ追加し、「自作PC」のフィードも読み込みます。
●記事のタイトルの前に[Web Professional]などを追加
単に2つのフィードをまとめるだけだと、各記事がどのカテゴリーのものかはっきりしません。そこで、記事のタイトルの先頭に[Web Professional]や[自作PC]の文字列を追加し、一目で分かるようにしてみましょう。
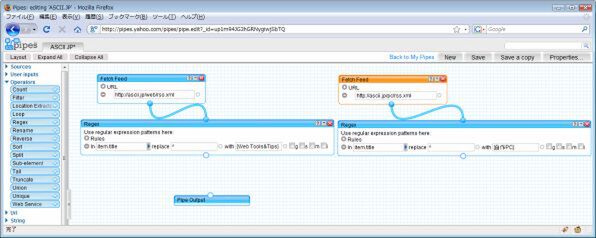
各種の加工には「Operators」のモジュールを、タイトルなどを部分的に変更するには、「Regex」(正規表現)のモジュールを使います。ここでは、Regexを以下のように設定します。
- ・「in」の欄
- 「item.title」を選びます。
- ・「replace」の欄
- 「^」を入力します。「^」は「文字列の先頭」を意味します。
- ・「with」の欄
- 「[Web Professional]」と入力します。
入力が終わったら、「Fetch Feed」の下辺にある「○」のマークを、「Regex」モジュールの上辺にある「○」にドラッグアンドドロップして、両者をパイプで結びます。
同様の手順で、「自作PC」のフィードも記事のタイトルの先頭に「[自作PC]」を追加します。
(次ページ「2つのフィードをまとめる」)