●2つのフィードをまとめる
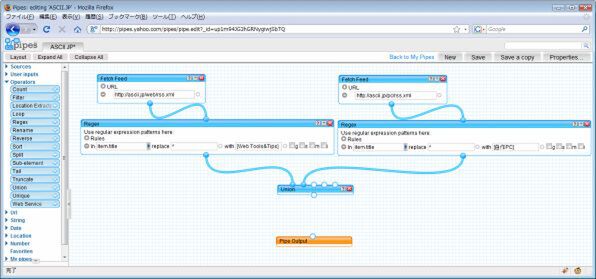
次に、「Union」というモジュールを使って、ここまでの作業でできた2つのフィードを1つにまとめます。Unionモジュールは「Operators」のグループにあります。
Unionモジュールをグリッドに配置した後、2つのRegexモジュールの出力を、Unionモジュールの入力につなぎます。
●新着記事順に並べ替える
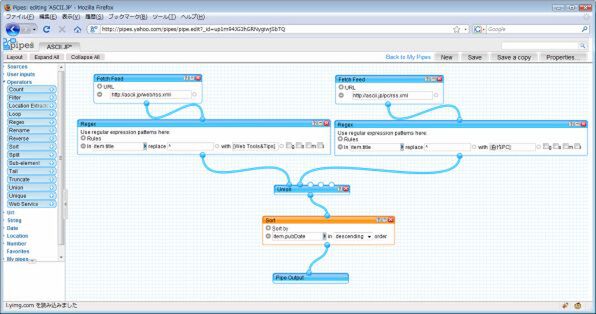
続いて、「Sort」モジュールを使って、記事を新着順に並べ替えます。Sortモジュールも「Operators」グループにあります。
Sortモジュールをグリッドに配置し、Unionモジュールの出力とつなぎます。並べ替えのキーとして「item.pubDate」を、順序として「descending」を選びます。
最後に、Sortモジュールの出力を「Pipe Output」につなぎます。これで、Pipeの設定は終わりです。ページ上端にある「Save」ボタンをクリックし、Pipeに名前を付けて保存してください。
●Pipeの動作を試す
Pipeを保存すると、ページ上端に「Pipe saved. Run pipe...」と表示されます。このリンクをクリックすると、Pipeが実行され、結果が表示されます。
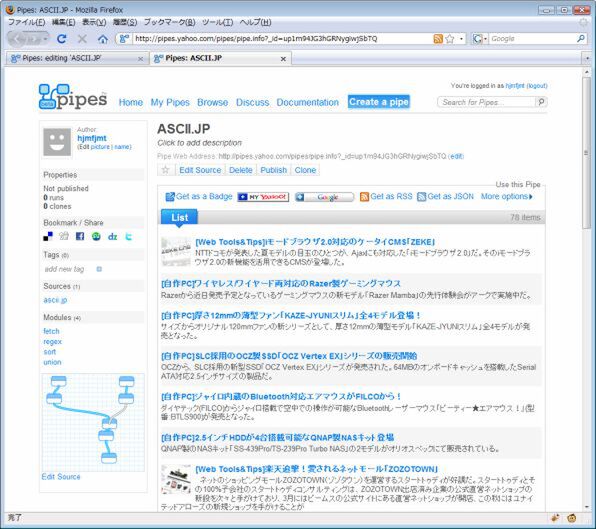
実行結果に問題がなければ、記事一覧の上にある「Publish」のリンクをクリックしましょう。これでPipeが一般に公開され、誰もがアクセスできる状態になりました。
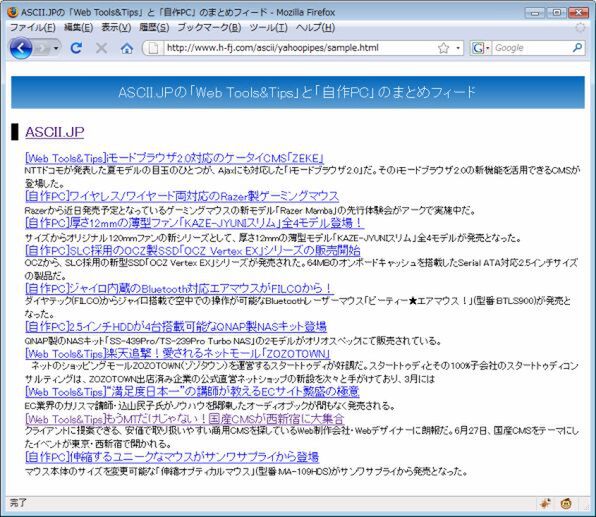
公開されたPipeの画面には、「Get as RSS」や「Get as JSON」のリンクがあります。このリンクのアドレスから、PipeのデータをRSSやJSON形式で取得でき、他のWebアプリケーションなどに組み込んで使えます。単純に既存のWebサイトに組み込んで新着一覧として表示するには、先日使い方を紹介した「Google AJAX Feed API」との組み合わせが簡単です(関連記事)。筆者のサイトにサンプルを公開していますので、参考にしてください。
◆
今回紹介したのはYahoo! Pipesのほんの一部です。Yahoo! Pipesはアイデア次第で幅広く活用できるので、ぜひチャレンジしてみてください。詳しい使い方は、以下のアドレスにあるYahoo! Pipesのドキュメント(英語)が参考になります。