使いこなせばさらにリッチなグラフやゲームも!
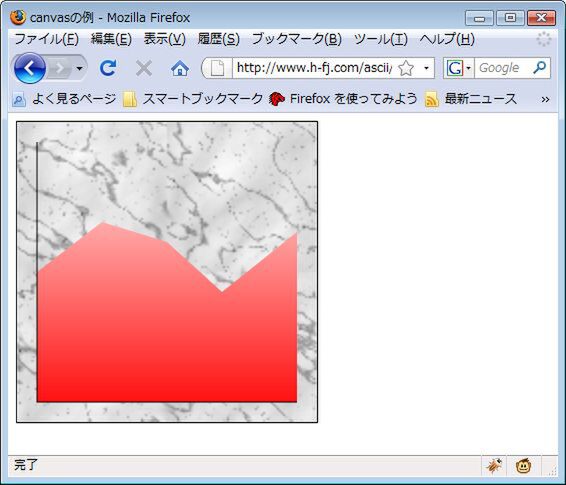
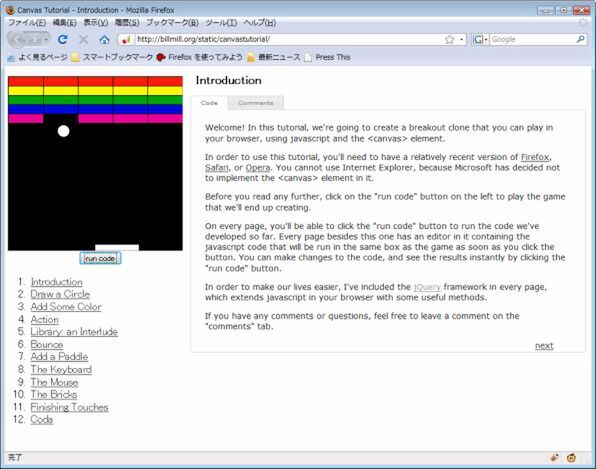
今回紹介したグラフはごくシンプルな例ですが、Canvasを使えば、Canvas上に画像を重ね合わせたり、グラデーションで色を塗ったり、といったこともできます(筆者が作成したサンプル)。さらにCanvasを使いこなせば、ゲームなどの複雑なプログラムも作れます(海外サイト「The Bill Mill NCAA Bracket Randomizer」のサンプル)。
Canvasの使い方を学ぶには、Mozilla Developer Centerの「Canvasチュートリアル」の解説が分かりやすく、オススメです。参考にしてぜひチャレンジしてみましょう。