「jCarousel」で縦型カルーセルを設置する
作例として使うのは、前回、アフィリエイトリンクを追加した架空の書評サイト「東京ブックマニア」です。書評ページにカルーセルウィジェットを追加し、複数の書評を次々と読み進められるように改良しましょう。
カルーセルウィジェットをWebページに組み込むJavaScriptライブラリは、すでにいくつかネット上に公開されています。また、この連載でも過去に、オリジナルのライブラリを作成したことがありました(関連記事)。ところが、こうしたライブラリの多くは横方向のみで、縦方向に対応したライブラリはほとんどありません。
今回はjQueryのプラグインである「jCarousel」ライブラリを使用します。jCarouselは横方向だけでなく、オプションで縦方向の動きにも対応できます。
はじめに、jCarouselのWebサイトからライブラリをダウンロードしましょう。jCarouselライブラリは以下のページからダウンロードできます。ダウンロードファイルにはjQuery本体が含まれているので、別途ダウンロードする必要はありません。
http://sorgalla.com/jcarousel/
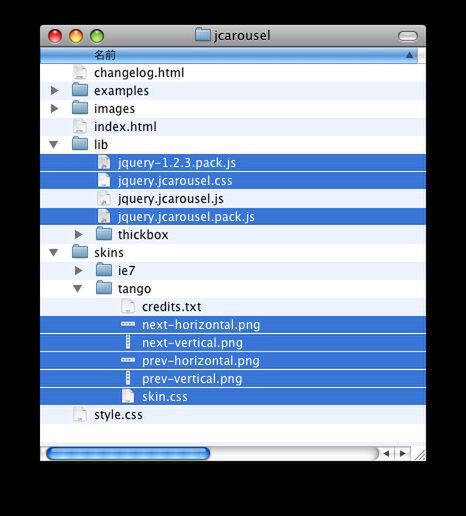
ダウンロードは、トップページの「Download: jcarousel.tar.gz or jcarousel.zip」から、「jcarousel.zip」のリンクをクリックします。ダウンロードしたZIPファイルに含まれるファイル/フォルダのうち、動作に必要なものは以下のとおりです。なお、フォルダ構造は変更してもかまいませんが、「skin.css」と関連するPNG画像(カルーセルの↑↓ボタンなど)は同じフォルダに入れておかないと動作しません。