HTMLタグを設定する
jCarouselで縦方向のカルーセルを機能させるには、回転表示させたい画像をHTMLのリスト項目(<ul> <li>要素)でマークアップします。<ul>タグにはID名と2つのスタイルシートクラス名(「jcarousel」と「jcarousel-skin-tango」)を設定します。通常のカルーセルなら、表示させたい画像の数だけリスト項目を繰り返せば基本的にはOKです。
<ul id="bookmenu" class="jcarousel jcarousel-skin-tango">
<li><img src="icon/dummy.gif" width="80" height="80" alt=""></li>
<li><img src="icon/1.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/2.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/3.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/4.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/5.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/6.jpg" width="80" height="80" alt=""></li>
<li><img src="icon/dummy.gif" width="80" height="80" alt=""></li>
</ul>
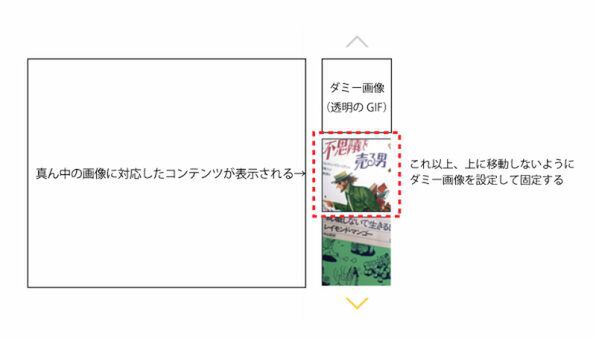
ただ、今回の場合は3つの画像を縦に並べて表示し、このうち真ん中の画像に対応したコンテンツを左側のメインカラムに表示するため、最初と最後の項目には真ん中よりも上もしくは下に画像が移動しないように固定する必要があります。そこで、固定用のダミーとして、透明のGIF画像を設定しておきます。
HTMLタグの準備が終わったら、実際にカルーセルが動作するようにスクリプトを設定します。jcarouselは<ul>タグに対して、 jcarousel() とすれば動作しますが、デフォルトでは、↑↓を1回クリックするとまとめて3項目が横スクロールしてしまいます。そこで、1回のクリックで1項目が縦にスクロールするようにオプションを設定しましょう。
縦方向のカルーセルにするには、 vertical: true 、1回の矢印クリックで移動する項目数を scroll : 1 として jcarousel() のオプションに指定します。具体的には以下のように書きます。
$("#bookmenu").jcarousel({ vertical: true, scroll : 1 });