Webの基本構成をおさえよう
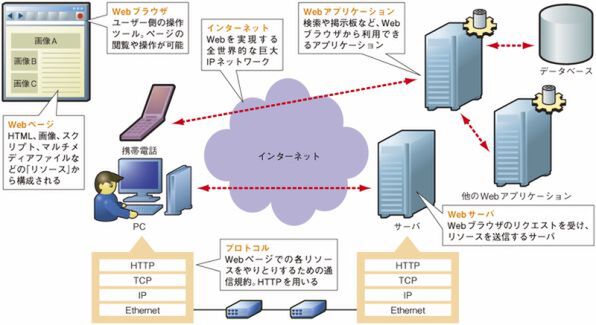
各パートでの詳細な解説の前に、まずWebの基本キーワードを押さえておこう。前述した通り、Webを実現するための要素は、開発当初からほとんど変わっていない(図1)。
まず、ユーザーが利用するWeb用のクライアントソフトウェアが「Webブラウザ」である。ブラウズとは「閲覧」の意味で、テキストや画像などのファイルから作られたWebページがブラウザ上に表示される。
Webのページは「HTML(HyperText Markup Language)」と呼ばれる記述法で書かれたHTMLファイルに画像、ビデオ、アニメーションなどのファイルが組み込まれる形で構成される。これらWeb上でやりとりされるファイルを「リソース」と呼ぶ。
ファイルはインターネット上に公開された「Webサーバ」と呼ばれるサーバに保存されており、Webブラウザからのリクエストを受け、これらのファイルを送信することになる。
また、リクエストに従って単純にHTMLファイルや画像ファイルを送るだけではなく、ユーザーの要求に応じて、動的にWebページを生成することも可能だ。こうした仕組みを「Webアプリケーション」と呼んでおり、Webブラウザ上から利用する。Webアプリケーションは、データベースと連携することでさまざまな情報をユーザーに最適な形で提供する。
たとえば、九段下のまわりで焼鳥屋を探したいというニーズがあるとする。Webブラウザから場所と食べ物の種類を指定して検索すれば、データベースから調べた結果を表示するといった具合だ。
そして、これらのリソースを取得するために用いられるのが、HTTPと呼ばれるプロトコルである。HTTPは文字通りHyperTextをTransferするためのプロトコルで、全世界規模のIPネットワークであるインターネットを用いて、ファイルを転送する。
HTTPは、TCPとIPと呼ばれるインターネットの基盤プロトコルによってデータを伝送する。信頼性の高い通信を行なうTCPと、複数のネットワークを統一したアドレス体系で利用できるIPの組み合わせにより、Webでは安定した通信環境を実現している。指定したアドレスに間違いがなく、サーバがきちんと動作していれば、たとえ地球の裏側でもWebページを送り届けることが可能だ。
Webはなぜ普及したか?ポイントは使いやすさ
Webはなぜここまで普及したか? 理由はいろいろあるはずだ。
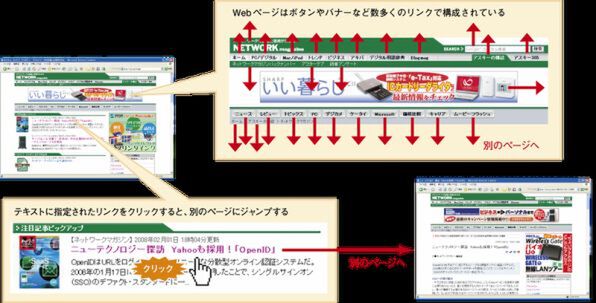
使い勝手から見たWebの最大の特徴は、ポイント&クリックすることで他のページや箇所に自動的にジャンプできる「ハイパーリンク」の仕組みだ(図2)。物理的に異なった場所のコンテンツを、リンクでくくりつけるというアイデアは多くのユーザーに受け入れられた。
また、拡張性という点でもWebは優れていた。Webを支えるHTTPやHTML、URLなどの仕組みは、現在では携帯電話のコンテンツ配信の仕組みでも用いられている。今まで、独自の仕組みを用いていた業務システムにはWebの技術が全面的に導入され、「イントラネット」として生まれ変わっている。
さらに、Webの技術規格の多くがオープンであるというメリットも挙げておきたい。Webの技術は、「W3C(World Wide Web Consortium)」で標準規格として定められているため、誰でも対応したアプリケーションやシステムを開発できる。
次回はWebの歴史と基本キーワードを解説する。

この連載の記事
-
第8回
ネットワーク
どうして携帯電話でインターネットできるの? -
第7回
ネットワーク
Webにまつわる危険をきちんと知っていますか? -
第6回
ネットワーク
ブラウザとサーバは何をやりとりしているの? -
第5回
ネットワーク
高度なWebアプリケーションを実現するRIAの仕組み -
第4回
ネットワーク
HTMLからXMLへ!Webを彩るコンテンツを知ろう -
第3回
ネットワーク
今さら聞けないWebサーバの役割と機能 -
第2回
ネットワーク
サーバを指定するURLの仕組み -
ネットワーク
WWW完全制覇 - この連載の一覧へ