ブログにライフストリームを出力する
初期設定が終わったら、実際にライフストリームを出力してみましょう。
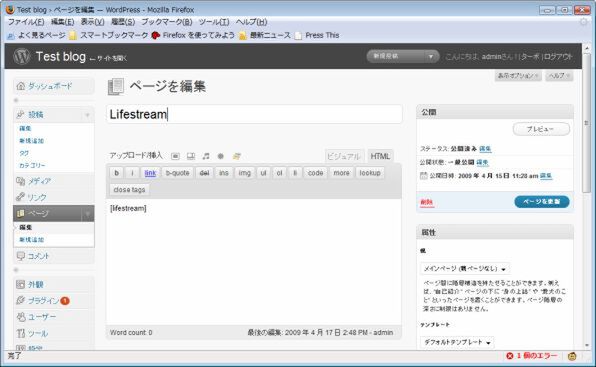
簡単なのは、ライフストリーム専用の固定ページを作る方法です。管理画面左端のメニュー「ページ」からページを新規作成し、ページの内容として [lifestream] とショートコードを入力すればOKです。
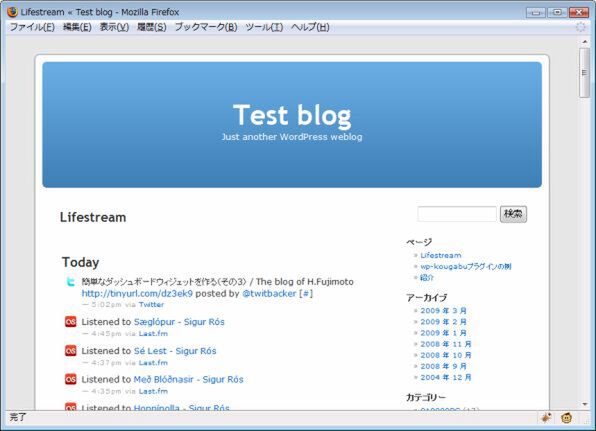
できあがったページを開くと、以下の画面のような表示になります。
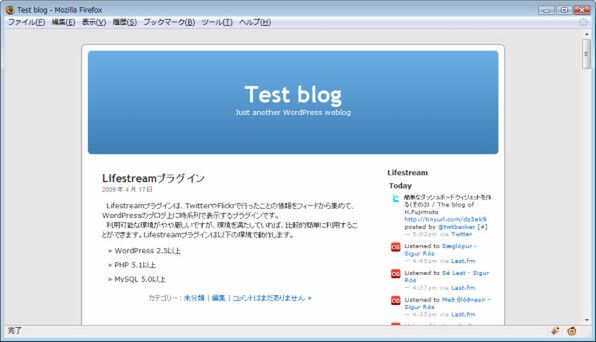
個別のページではなく、テンプレートに以下のタグを追加すれば、サイドバーなどのサイトの一部にライフストリームを出力できます。
<?php lifestream(); ?>
たとえば、WordPressの標準テーマを使っている場合、サイドバー用のテンプレートに以下のタグを追加すればよいでしょう。
<li><h2>Lifestream</h2>
<?php lifestream(); ?>
</li>
Lifestreamプラグインをさらに使いこなす
Lifestreamプラグインの詳しい解説は、以下のWebサイトにあります。カスタマイズを楽しみたい場合は参考にしてください。
http://www.ibegin.com/labs/wp-lifestream/
なお、Lifestreamプラグインは海外製のプラグインなので、残念ながら日本のWebサービス(「はてな」や「livedoor Blog」など)には対応していません。ただ、プログラムを追加することで、利用できるサービスを増やせます。筆者は、はてなブックマークの情報を取り込むプログラムを作ってみました。4月23日に、以下のURLで公開する予定です。ぜひお試しください。
http://www.h-fj.com/blog/wpplgdoc/hatenabookmarklifestream.php