jQueryで作るスライディングメニュー
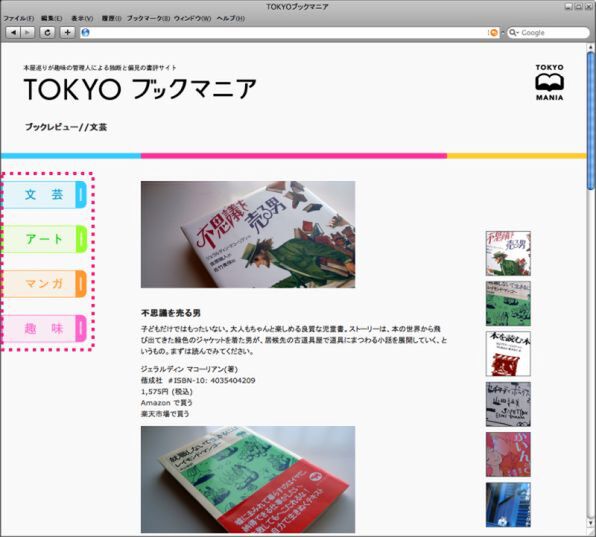
前回に引き続き、架空の書評サイト「東京ブックマニア」が作例です。このサイトの書評ページに、スライディングメニューのナビゲーションを組み込んでみましょう。
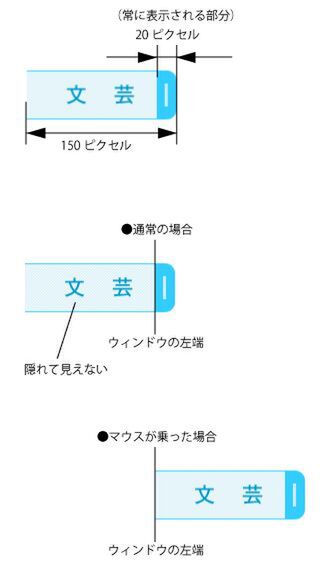
今回も、おなじみの「jQuery」ライブラリを使って実現してみましょう。始めに仕様の確認の確認です。作成するスライディングメニューは、通常時はメニューの一部だけが表示されていて、マウスが重なったときにメニュー項目全体が出てくるようにします。具体的には、150×49ピクセルのメニュー画像を用意し、通常は右端の20ピクセルだけが、マウスが重なった時には150ピクセルすべてが表示される仕様です。
なお、メニューに使用する画像は、ある程度の縦幅を確保しておかないとマウスカーソルを合わせにくくなってしまいます。たとえば、Windowsアプリケーションのメニューバーの高さは19ピクセルです。画像を自分で用意する際には、最低でも20ピクセル程度の高さを目安に作成しましょう。
メニュー位置を初期化する
HTMLを準備しましょう。最初に、メニュー画像全体を囲む<div>タグを用意し、ID名を付けておきます(作例では「booknavileft」と付けました)。その中に、メニュー画像を表示する<img>タグを必要な数だけ書きます。メニュー項目の数に制限はありません。
<div id="booknavileft">
<img src="menu/sidemenu1.gif" width="150" height="49" alt="文芸"><br>
<img src="menu/sidemenu2.gif" width="150" height="49" alt="アート"><br>
<img src="menu/sidemenu3.gif" width="150" height="49" alt="マンガ"><br>
<img src="menu/sidemenu4.gif" width="150" height="49" alt="趣味"><br>
</div>
次に、メニューの表示位置を初期化します。位置の指定はスタイルシートでできますが、ここではスクリプトを使って一括で初期化してしまいましょう。画像の縦位置を順番にずらしながら設定していきます。
var nav_count = 0;
$("#booknavileft img").each(function(){
$(this).css({ "position":"absolute", "left":"0px", "top":nav_count*80+"px" });
nav_count++;
});
メニューの順番を示す変数nav_countを用意し、1回位置を設定するたびに値を1ずつ増やしていきます。このnav_countに、80ピクセル(メニュー画像の縦幅49ピクセルに画像間の余白を加えた高さ)を乗算した値をスタイルシートのtopプロパティに設定します。もしメニューの高さを100ピクセルに変更したい場合は、nav_count*100としましょう。