実際に外部のフィードを表示してみよう
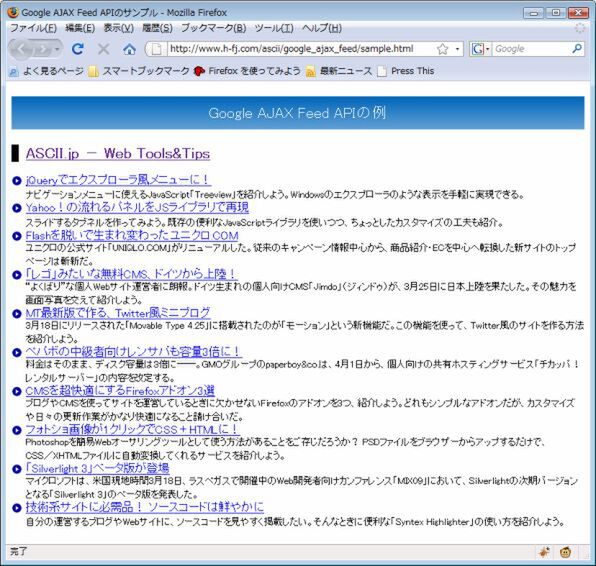
Google AJAX Feed APIを実際に使ってみましょう。前のページの手順に基づき、ASCII.jp - Web Tools&Tips(http://ascii.jp/web/)のフィードから記事のタイトルと概要を10件分出力するサンプルを作ってみました。コード中にはコメントを付けてあるので、参考にしてください。このサンプルは以下のアドレスで動作を確認でできます。
http://www.h-fj.com/ascii/google_ajax_feed/sample.html
<div id="feed"><p>しばらくお待ちください。</p></div>
<script type="text/javascript">
function loadFeed() {
// 初期化
var feed = new google.feeds.Feed("http://ascii.jp/web/rss.xml");
// 記事を最大10件読み込む
feed.setNumEntries(10);
// 記事を読み込む
feed.load(function(result) {
var html;
// 読み込みに成功したときの処理
if (!result.error) {
// サイトのタイトルを出力
html = '<h1><a href="' + result.feed.link + '">' + result.feed.title + '</a></h1>';
// 各記事の情報を順に出力
if (result.feed.entries.length) {
html += '<ul>';
for (var i = 0; i < result.feed.entries.length; i++) {
// 各記事のタイトルと概要を出力
var entry = result.feed.entries[i];
html += '<li><a href="' + entry.link + '">' + entry.title + '</a><br />';
html += '<span class="content">' + entry.contentSnippet + '</span></li>';
}
html += '</ul>';
}
}
// 読み込みエラー時の処理
else {
html = '<p>フィードの読み込みに失敗しました。</p>';
}
// 読み込み結果を、idが「feed」の要素に流し込む
var container = document.getElementById("feed");
container.innerHTML = html;
});
}
// ページが読み込まれたら、loadFeed関数を実行する
google.setOnLoadCallback(loadFeed);
</script>
また、このサンプルをさらに改良して、複数のフィードを選択できるようにした例も作ってみました。以下のURLで公開していますので、参考にしてください。
http://www.h-fj.com/ascii/google_ajax_feed/sample2.html
今回はGoogle AJAX Feed APIのごく基本的な使い方を紹介しましたが、このAPIにはほかにもさまざまな機能があります。詳細は、Google AJAX Feed APIのページを参照のうえ試してみましょう。