
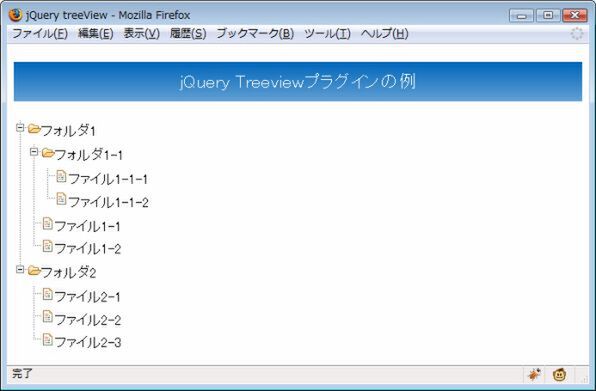
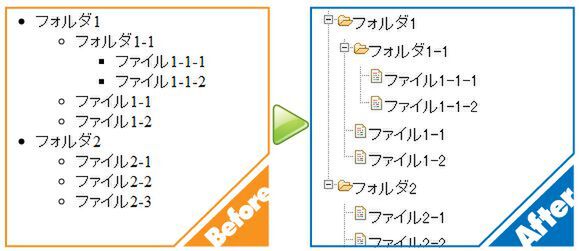
「Treeview」なら、リストをツリー風の見た目できれいに表示できる
ネットショップや情報サイトなど、複雑な階層構造のWebサイトでは、なるべく分かりやすくて見栄えのいいナビゲーションを設置したい、というニーズがあります。今回は、jQueryプラグインのひとつ、「Treeview」を使って、リストをツリー風に格好よく表示する方法を紹介しましょう。
ui/li要素をツリー表示する「Treeview」
Treeviewプラグインは、HTMLのul/li要素でマークアップしたリストをツリー風に表示するJavaScriptです。要素をクリックで開閉したり、Windowsのエクスプローラのようなフォルダ/ファイルアイコンを表示したりと、いろいろカスタマイズできるのが特徴です。開発者はJorn Zaefferer氏(Jornの「o」の上に点が2つ付きます)で、MITライセンスで公開されています。
Treeviewプラグインは、以下のページで配布されています。ページの先頭の方にある「Download」のリンクをクリックするとダウンロードできます。
http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
ダウンロードしたZIPファイルを展開すると、いくつかのファイルとフォルダができます。そのうち、「jquery.treeview.min.js」と「jquery.treeview.css」の2つのファイルと、「images」のフォルダを、Treeviewを設置したいサーバーにアップロードします。
なお、TreeviewプラグインはjQueryとともに動作しますので、jQuery本体も別途入手してアップロードしておきましょう。