スライド表示ライブラリでタブを実装する
前回までのグルメサイトに替わって、今回から別の作例サイトをベースに作業を進めていきましょう。新しい作例「東京ブックマニア」は、個人が趣味で運営する書評サイトです。このトップページに、Yahoo!知恵袋のようなタブパネルを設置し、オススメの書評を切り替えて表示できるようにしたいと思います。
タブパネルを表示するAjax/JavaScriptライブラリは数多くありますが、今回のようにコンテンツをスライドさせて切り替わる場合には、むしろスライド表示を行なうライブラリを使うのが簡単です。スライド表示系のライブラリは、Ajax/JavaScriptライブラリの中でも充実しているジャンルのひとつで、数多くのライブラリが公開されています。
ここでは、その中から「glider」を使用します。gliderは、画像や文字を同時にスライドさせる機能を手軽に実装できるライブラリです。
gliderライブラリをダウンロードしよう
それではさっそく、gliderライブラリをダウンロードしましょう。gliderライブラリは単独では動作せず、「Prototype.js」ライブラリと「Script.aculo.us」ライブラリが必要ですが、配布されているファイルにはこれら2つのライブラリファイルが含まれているので、別途ダウンロードしなくても大丈夫です。
gliderライブラリは、以下のURLからダウンロードできます。
http://code.google.com/p/missingmethod-projects/wiki/Glider
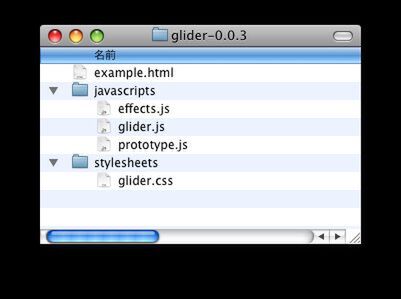
「You can also download a zipped version here.」の「here」のリンク文字をクリックすると、ZIP形式でダウンロードできるページに移動します。ここで、「glider-0.0.3.zip」をクリックするとダウンロードが始まります。終わったらZIPファイルを展開して、必要なファイル(javascriptsフォルダ内のすべての「.js」ファイル、stylesheetsフォルダ内の「glider.css」)をコピーしておきましょう。作例では、スクリプトファイルは「js」フォルダ、スタイルシートファイルは「css」フォルダに入れています。