好みのエディターが入力画面になる!
「It's All Text!」
最後に紹介するのは、今回取り上げた3つの中でもイチオシのアドオン「It's All Text!」だ。ちょっとしたテキストの入力や修正なら、先に紹介した「Resizeable Textarea」でも十分便利だが、長文のテキストを入力するときには、いきなりブラウザー上で書き始める、という人は少ないだろう。たいていはブラウザーとは別にテキストエディターなどを立ち上げて、コピー&ペーストしているはずだ。
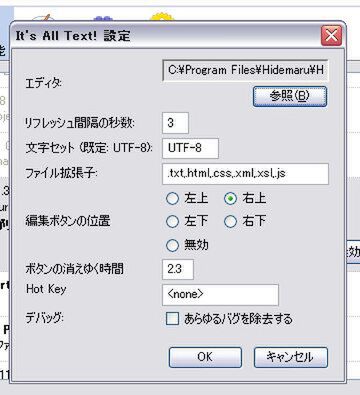
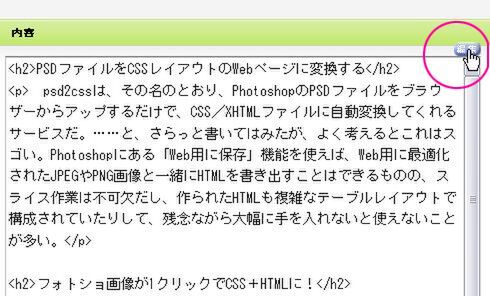
だったら始めから入力フォームの中身をブラウザーの外(つまりエディター上)で書けるようにしてしまおう、というのがこのIt's All Text!だ。It's All Text!を有効にすると、textareaの外側(デフォルトでは右下)に「編集」ボタンが出現する。このボタンをクリックすると、あらかじめ設定しているエディターが自動的に起動。エディター上でテキストを入力して上書き保存するだけで、入力・編集した結果がtextareaに反映される。
もちろん、すでに入力済みのフォームで「編集」ボタンを押した場合は、フォームの内容がきちんとエディター側に読み込まれるので、新規入力の時だけでなく、既存のテキストを編集したい時にもありがたい。
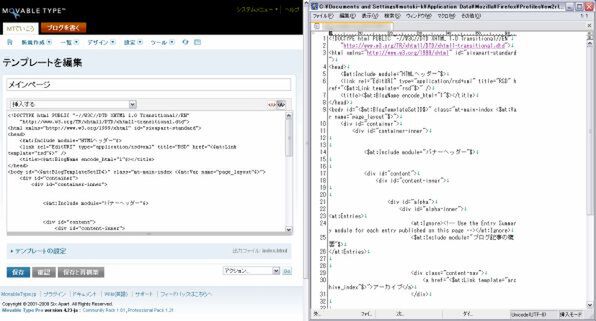
このIt's All Text!、個人的に便利だなと感じたのが、WordPressやMTのテーマ/テンプレート(あるいはプラグイン)をカスタマイズするとき。たとえば、ちょっとした手直しが発生したときに、ローカルで作ったテンプレートをサーバーにFTPでアップして、管理画面を開いて適用し直して……というステップを踏むのは面倒なことがある。
そんなとき、It's All Text!を使えばかなり快適だ。WordPressやMTの管理画面には、テンプレートやプラグインをフォーム上で直接編集できる機能がある。見通しの悪いフォーム上でちまちまとタグを書くのはあまり現実的ではなく、It's All Text!を使う前にはまったく使う気にならなかった機能だが、普段使っているエディターと組み合わせて使えるようになった今では大いに重宝している。さくさくっと直して、プレビューして、という繰り返しがスムーズにできるのでオススメだ。