今度は成功! 完成したCSS/XHTMLを覗いてみると……
psd2cssのトップページからPSDファイルをアップして待つこと数分。「Finished」と表示されたら、変換はひとまず成功だ。
完成したWebページはpsd2cssのサーバー上に1週間保存され、ランダムに割り当てられたURLに公開される。結果をすぐに見たければ、「View your converted CSS webpage!」をクリックしよう。すると、psd2cssのサーバー上にある変換後のWebページが表示される。
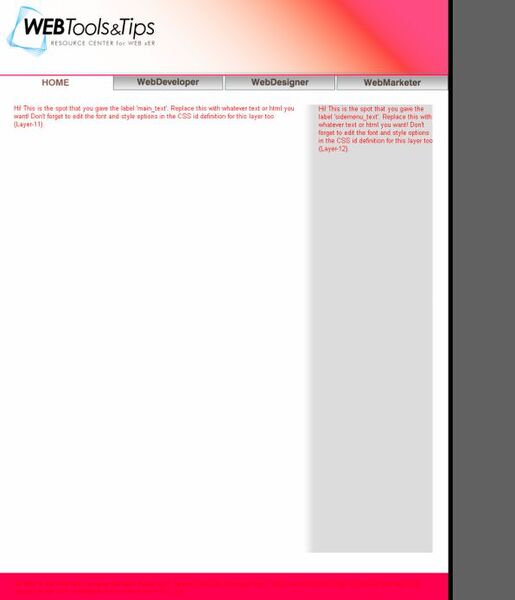
表示結果を見ると、最初に試した“ルール無視”のPSDファイルとは違って、きちんと変換できたようだ(参考までに変換したWebページをこちらに公開したので見てほしい)。見た目上、レイアウトは完全に再現されているし、マウスオーバーも問題なく機能している。テキスト領域に設定したところ(レイヤー名に「_text」を付けたところ)はダミーテキストが入っているので、あとで本来のコンテンツに書き換えればいい。
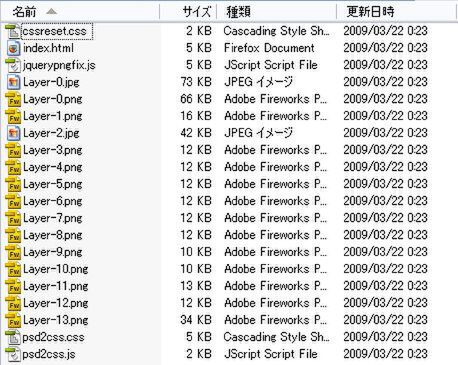
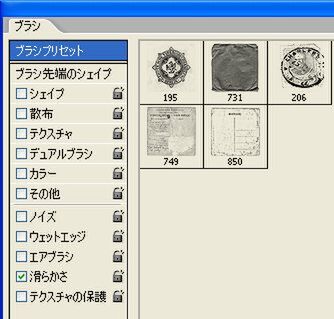
では、このページはどんな構造になっているのか。完成したページの中身をもう少し詳しく見るため、「Donwnload the Zip File」から生成されたファイル一式をZipファイルでダウンロードしてみよう。下がZipファイルを展開した中身だ。index.htmlのほかに、いくつかのCSSとJavaScriptファイル、「Layer-」で始まる複数のPNGファイルが含まれている。
これらのファイル構成とCSS/XHTMLの中身から見るに、psd2cssはPhotoshop画像のレイヤーをCSSのレイヤーに置き換えることでレイアウトを再現している、といってよさそうだ。具体的な仕組みはざっくり、以下のようなイメージだ。まず、Photoshopのレイヤーごとに、それぞれのレイヤー番号を名前にしたPNG画像を出力する。XHTMLには、レイヤー番号をID名にしたdiv要素をレイヤーの数だけ用意し、img要素で先のPNG画像を呼び出す(テキスト領域など、レイヤー名に特別な役割が設定されているレイヤーを除く)。CSSではID名(レイヤー番号)ごとに位置を絶対配置で指定し、重ね順をz-indexで設定する。
アルファチャンネルをサポートしているPNGをデフォルトの画像形式に使うことで、Photoshopで設定した「不透明度」の再現も可能にしている。ただし、Internet Explorer 6では透過PNGがサポートされていないため、IE6向けにはJavaScript(jQuery PNG Fix)で対策しているようだ。また、マウスオーバーなどの動的な処理が必要な部分は、JavaScriptで実現している(マウスオーバーの場合は、2つの画像を重ねて表示させ、表示/非表示を切り換えている)。
仕組みを知ってしまえば、「な~んだ」という気がしなくもないが、PhotoshopのレイヤーをそのままCSSに置き換えてしまおう、という発想はなかなか面白い。まずは週末にでも簡単なサンプルを作ってみて、ちょっと遊んでみてはどうだろうか。