マウスオーバーで展開、クリックで折りたたむ
次に、画像を展開する処理を組み込みます。まず、マウスが一番上にある画像に重なったら、画像を展開させる処理を書きましょう。これには、jQueryの「mouseover()」メソッドを使い、パラメータに展開させる処理を書きます。
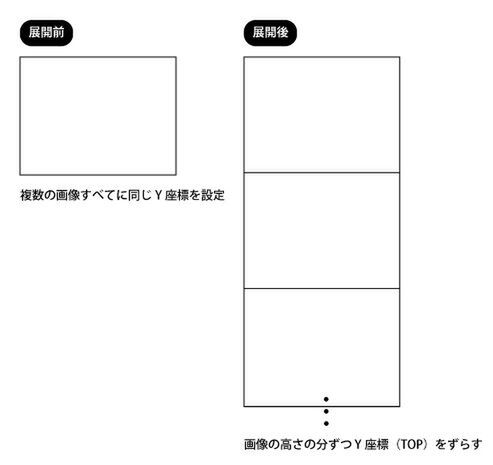
このとき、見た目にカッコよく表示させたいので、「animate()」メソッドを使ってアニメーションさせましょう。アニメーションといっても、スタイルシートのプロパティ値を変化させる簡単なものです。縦方向に画像をスライドさせるので、topプロパティの値を、アニメーションが終わった時の画像の位置に変化するよう、指定します。アニメーションが終わった時の位置とは、画像の高さに上からの順番を示す数を掛けたものです。
ここまでできたら、今度は、画像をクリックしたときに、パネルが折りたたまれる処理を組み込みます。これには「click()」メソッドを使い、そのパラメータに折りたたまれる処理を書きます。要は、展開時とは逆方向にアニメーションさせればいいので、topプロパティが一番上の画像(最初から表示されている画像)のY座標になるように指定すればOKです。
$("#sidemenu img:first").mouseover(
function(){
for(var i=zst, c=0; i>z; i--){
$("#ascpanel"+i).animate({
top : pos.top+c*$("#ascpanel"+i).attr("height")
}, 500);
c++;
}
}
);
$("#sidemenu img:first").click(
function(){
for(var i=zst, c=0; i>=z; i--){
$("#ascpanel"+i).animate({
top : pos.top
}, 250);
c++;
}
}
);