jQueryで作るスライドパネル――まずは事前準備から
今回もグルメサイト「東京食べ歩きガイド」を作例に進めていきましょう。第14回の記事(関連記事)でGoogleマップを設置したサイトのトップページに、縦長のスライドパネルを設置してみたいと思います。
ネット上にはさまざまなUIを実現するJavaScriptライブラリが出回っていますが、あいにく、今回設置したいスライドパネルに適したライブラリはありません。そこで、今回は独自に作成することにしましょう。とはいっても、一から作るのではなく、いつもと同じように、手軽なjQueryを使って作ります。
まずはHTMLの準備からです。スライド展開させる画像を用意し、<img>タグを並べていきます。このとき、<img>タグで指定する画像は、すべて同じサイズにしておきましょう。最後に、これらを<div>タグで囲んで、「sidemenu」というID名をつけます。
<div id="sidemenu">
<img src="photo/shop1.jpg" width="120" height="80"><br>
<img src="photo/shop2.jpg" width="120" height="80"><br>
<img src="photo/shop3.jpg" width="120" height="80"><br>
<img src="photo/shop4.jpg" width="120" height="80"><br>
<img src="photo/shop5.jpg" width="120" height="80"><br>
<img src="photo/shop6.jpg" width="120" height="80"><br>
<img src="photo/shop7.jpg" width="120" height="80"><br>
<img src="photo/shop8.jpg" width="120" height="80"><br>
</div>
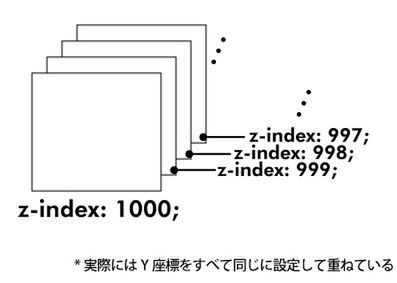
続いて、スクリプトの初期設定部分です。今回作るスライドパネルは、最初の状態では折りたたまれていて、1枚の画像しか表示されないようになっています。そこで、画像にそれぞれZ座標を設定し、パネルを展開したときに下にくる画像ほど奥にいくようにします。Z座標はスタイルシートの「z-index」で指定でき、値が大きいほど手前になります。
Z座標の次は、Y座標です。1枚目の画像のY座標と同じ値を、他の画像に設定します。これで、画像はすべて一カ所にまとまって表示されることになります。
画像をスライドさせて動かすには、「position」を「absolute」(絶対位置指定)に設定しておきます。これを設定しないと、あとで画像がまったく動かなくなることがあります。あらかじめスタイルシートに書いておけば簡単ですが、ここでは念のためスクリプトでも設定しています。
以下が、ここまで説明した部分のソースコードです。1つ1つ書くと面倒なスタイルシートの値をスクリプトで一括して設定しています。
var z = zst = 1000;
var pos = $("#sidemenu img:first").offset();
$("#sidemenu img").each(function(){
$(this).attr("id", "ascpanel"+z);
$(this).css("z-index", z--);
$(this).css("position", "absolute");
$(this).css("top", pos.top);
});