【絵でわかるキーワード】DOM Level 2(どむ・れべる・つー)
【絵でわかるキーワード】DOM Level 2(どむ・れべる・つー)
2003年09月01日 00時00分更新
関連キーワード
HTML、XML、Dynamic HTML4年の歳月を経て登場したDOMの拡張
 |
|---|
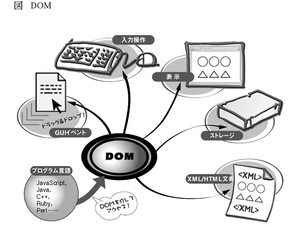
| ●【DOMの仕組み】 HTMLやXMLを各種プログラム言語で操作するための標準規格。 |
2003年1月9日、W3C(World Wide Web Consortium)から「Document Object Model(DOM) Level 2 HTML Specification」の勧告が発表された。これでようやくDOM Level 2のすべての仕様が勧告となった。このDOMというのは、簡単に言うと各種プログラム言語からXMLやHTMLを操作するための方法を規定したもの。例えばプログラム上から、「<td>タグの内容を読み取りたい」「『2000円』という内容を持つ<価格>タグをXML文書に追加したい」などといったときに、それを実現するための方法を定めている。また、動的にWebページの内容を変化させる「Dynamic HTML」を実現するための技術としても広く使われている。
このDOMの最初のバージョンが「Document Object Model Level 1」で、1998年10月1日に勧告として公開されている。Level 1は「コア(Core)」と、HTML特有の処理について記述された「HTML」の2つの章で構成されている。DOM Level 1は各種XMLパーサやIEなどのWebブラウザで実装されている。そしてその後、Level 1を大幅に強化するために標準化作業が始まり、今回ようやく勧告となったのがLevel 2というわけだ。
DOM Level 1は1本の仕様だったが、Level 2は「Core」「Traversal and Range」「Views」「Style」「Events」「HTML」と6つの仕様に分かれている。これだけの数の仕様が出てきたということからも、Level 2でいかに大幅な機能強化が図られたかが分かる。
 |
|---|
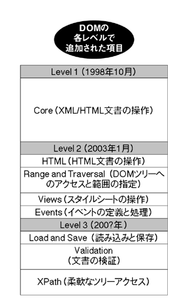
| ●【DOMの進化の変遷】 |
DOM Level 2の各仕様がどういった機能を定義しているかだが、まずCoreはXMLやHTMLを操作するための標準的なAPIが定義されており、DOM Level 1のCoreで規定されていたものにいくつかの機能を追加したものと言える。Traversal and Rangeは、「どの部分を操作の対象にするか」という指定を、より使いやすくするための仕様だ。Coreだけでは、操作する対象を「この部分」としか指定できないが、Traversal and Rangeを使えば文書全体、あるいは「ここからここまで」という範囲の指定などが行える。
Styleは、Level 1では操作できなかったCSSをサポートするための仕様である。EventsとViewsは、主としてDynamic HTMLでDOMを使う際に、マウスのボタンがクリックされたなどの動き(Events)に合わせて見た目(Views)を変えるといった際に使用する。そしてHTMLは、Level 1の第2章だったものが独立分離したものとなっている。
すでに現在ではDOM Level 3の標準化作業も始まっている。Level 3では従来の仕様の強化に加え、読み込みと保存を行う「Load and Save」、文書の検証のための手順を提供する「Validation」、XSLTなどで使われているノード選択の手段や関数をDOMでも使用可能にする「XPath」など新しい仕様も追加されている。DOMはXML/HTMLとプログラムを結び付ける重要な規格だけに、今後も続々と拡張されるだろう。










































