Illustratorを使えばここまでできる!
最新版のIllustrator10では、従来ならできなかった効果を簡単に実現できるのだ。
キャプション内のマークについて
- 『Ver.8』
- Adobe Illustrator 8で使える機能
- 『Ver.9』
- Adobe Illustrator 9で使える機能
- 『Ver.10』
- Adobe Illustrator 10で使える機能
複雑な形も
効率よく簡単に描ける
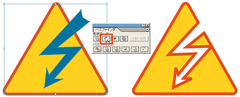
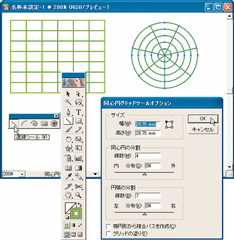
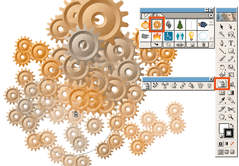
Illustratorで線を描くのは難しいという人がいる。それはえてしてベジェ曲線のことをいっているのだが、はじめから無理してベジェに取り組む必要はない。長方形や楕円形ツールなら誰でも使えるし、こうしたツールで描いたオブジェクトを重ねてから、「パスファインダ」(画面6)で合成してやれば、複雑な形も簡単に描くことができる。Illustrator10からは、表や同心円といった難しくはないが描くのが面倒なオブジェクトを、1回の操作で描けるツールが加わった(画面7)。また、小さな新機能だが、直線や弧を描くツールも加わり、ますますビジネスグラフィックスを描きやすくなった。さらに注目したいのが「シンボル」機能(画面8)だ。従来、同じオブジェクトを繰り返し使うようなイラストを描く場合、そのオブジェクトをコピーしていたわけだが、数が増えるほどメモリを消費していた。こうすると動作も鈍くなるし、ファイル容量もいくらベクタデータでも大きくなってしまう。そこで便利なのがシンボル機能。描いたオブジェクトをシンボルとして登録しておくと、どれだけコピーしても元のデータは1つだけで、あまりメモリを圧迫せずにファイル容量も小さくすむ。ユニークなのは、Photoshopでよく使われるフレア効果(画面9)がIllustratorでも使えるようになったことだ。
グラフやペイント風の
イラストが描ける!
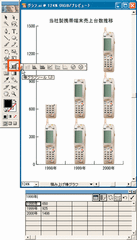
ビジネスグラフィックスに特化した機能としては、グラフ機能(画面10)があげられる。使い方は「Microsoft Excel」でグラフを作るのとほぼ同じだ。もちろん、データシートを変更すればグラフも連動して変わる。Excelよりも自由で精細なグラフが描けるのと、描いた後で各デザインを自由に編集できるのが特長だ。画面10はIllustratorで描いた携帯電話のイラストで棒グラフのデータを作成したものだが、単純な棒グラフよりも視覚に訴えることができるだろう。
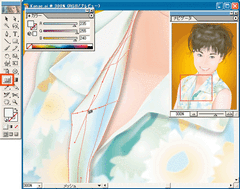
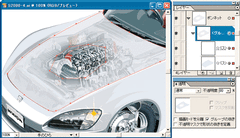
Illustratorはベクタデータでイラストを描くソフト。複雑な線を描くことは得意でも、絵画チックな微妙なニュアンスの色表現は不得意と思われがちだ。ところがVer.8から加わった「グラデーションメッシュ」を使うと、画面11のようなイラストも描ける。人の顔などを描くとき、以前のIllustratorでは色が変化する部分をパスで囲み、少しだけ違う色で塗りつぶすことで色の変化を表現していた。しかし、グラデーションメッシュを使うと、滑らかなグラデーションで表現できるので、まるでペイントソフトで描いたかのようなイラストになるのだ。また、Ver.9から追加されたベクタデータの「ぼかし」効果を使うと、画面11の服のように影や淡い感じの模様を描くこともできる。もちろん元のデータはベクタデータなので、いつでもパスを編集できるのである。また、これもVer.9から加わった「透明」設定を使えば、画面12のような内部構造が透けて見えるテクニカルイラストも描ける。
多彩な文字編集機能と
変形ツール群
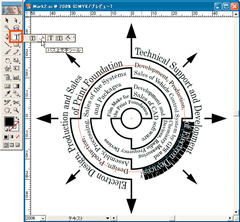
会社や製品ロゴマークなどを作るとき、文字のデザインも重要になってくる。そこで便利なのが、「パス上文字ツール」だ。画面13はパス上文字ツールを使って、曲線のパスに沿って文字を配置したものだ。円だけではなく、もっと複雑なパスにも文字を配置できる。
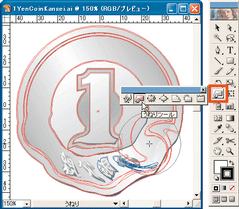
描いた図形を変形させる機能も、Ver.10でかなり多彩になった。画面14はリキッドツールと呼ばれる、変形ツール群だ。ワープ、うねり、収縮、膨張、ひだ、クラウン、リンクルなど、マウスでオブジェクトをなぞっていくだけで変形処理ができる機能だ。また、文字や図形、写真などを自由に変形させる「エンベロープ」という機能も秀逸だ(画面15)。エンベロープには、あらかじめ登録されたスタイルに変形させる「ワープ」、網目のような枠を使って細かな変形を指定する「メッシュ」、そして一番上に置いたオブジェクトの形状にあわせて変形させる3つの変形機能がある。いずれも元のデータは維持されているので、いつでも元の状態に戻すことができる。
ここで紹介している機能は、Illustratorが持つ豊富な機能のほんの一部だ。ビジネスグラフィックスを作る上で役立つ機能やTips、そしてそのほかのグラフィックソフトとの連携機能など、次回から紹介していくつもりだ。ご期待あれ。
仕事に役立つグラフィックス用語
─その2─
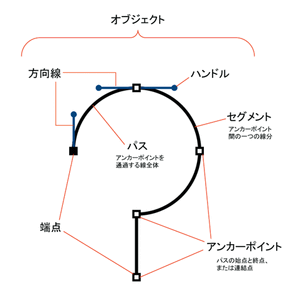
- ■ ベジェ曲線
- ピエール・E・ベジェというフランス人が考案した、複雑な曲線を描くための方法。始点から終点を結ぶ曲線の定義を、それぞれの制御点から伸びる方向線の角度や位置で数学的に決定する。制御点のことをIllustratorではアンカーポイントと呼ぶ。
- ■ オブジェクト
- Illustrator上で扱える文字や図形、画像を指す。パスで描かれたオブジェクトはパスオブジェクトと呼ぶことがある。
- ■ パス
- すべてのアンカーポイント(制御点)を通過する線全体のことをパスと呼ぶ。
- ■ フレア
- カメラのレンズで起こる不必要な光の散乱や反射をフレアと呼ぶ。レンズの端に太陽が入るような構図のとき、フレア現象が起きやすい。本来は補正しなければならない現象だが、演出に使われることが多い。
- ■ ぶら下がり
- 文字編集用語のひとつで、Illustratorでは「、」や「。」などの句読点の位置を制御する機能。句読点を指定した文章入力範囲に入れるか外に出すかが指定できる。ぶら下がりを指定すると、句読点が外に出される。
- ■ 割注
- 「わりちゅう」と発音する。選択した文字列を縮小して、2行に組み直す機能。注釈文字などに使う。
- ■ 禁則処理
- 文字列を改行する際、行頭や行末にきてはいけない句読点や記号などを強制的に移動する処理のこと。「。」や「、」が行頭にきた場合は行末に、「(」や「\」などの記号が行末にきた場合は、行頭に移動させる。Illustratorでは、禁則処理の度合いを強弱で指定できる。
 |
|---|
| Adobe Illustrator 10 日本語版の主なスペック | |
| 製品名 | Adobe Illustrator 10 日本語版 |
|---|---|
| OS | Windows 98/Me/2000/XP |
| CPU | PentiumII以上 |
| メモリ | 128MB以上 |
| HDD | 180MB以上 |