マクロメディアの「Dreamweaver」は、Webページのデザインからサイトのページ管理までを幅広くカバーするWebオーサリングソフトだ。そのDreamweaverが約1年ぶりにバージョンアップし、「Dreamweaver 4」となった。今回のバージョンアップでは、コード(タグ付け)関連の編集機能を中心に数多くの機能を強化、追加しているという。ここでは、Dreamweaver 4の主な新機能を中心にお伝えしよう。
ハンドコーディングを快適に!
強化されたコード編集機能
Dreamweaver 4では、初心者が使いやすいGUIベースのWebページ作成機能を継承しつつ、ベテランユーザーがハンドコーディングをより快適に行うために、さまざまな新機能を追加している。その中でも特に目立つのは、なんといっても「コードビューの導入」だろう。
 |
|---|
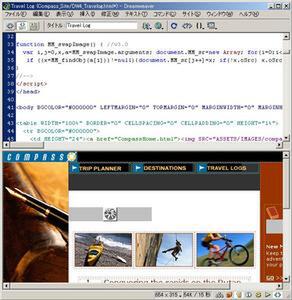
| Dreamweaver 4のドキュメントウィンドウでは3つの表示方法が選べる。これは「デザインビュー」。 |
 |
|---|
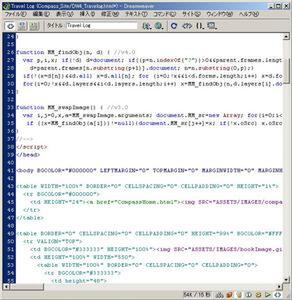
| 次が、「コードビュー」。 |
 |
|---|
| そして、デザインビューとコードビューを2つを組み合わせた表示。 |
「コードビュー」とはDreamweaverのメインウィンドウともいえる「ドキュメントウィンドウ」に、今回新しく設けられた表示モードの一種で、HTMLやJavaScript、XMLドキュメントといったコードの表示・編集を実現するもの。要するに、今までグラフィックソフト感覚でデザインを行っていたワークエリアで、コードの編集を直接行えるようになったわけだ。それでは、今までのデザインはどうなるのか? というと、こちらは「デザインビュー」という表示モードに切り替えて行うことになる。少々ややこしいことになったと感じる人も中にはいるかもしれないが、これらのモードはドキュメントウィンドウに新設されたツールバーから簡単に切り替え可能で、しかもウィンドウ分割によって両モードを同時にも表示できる。むしろ使いやすさは大幅に向上しているのである。
 |
|---|
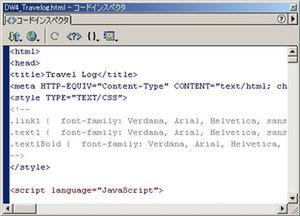
| HTMLコードの表示を行う「コードインスペクタ」。表示・編集に関する機能はコードビューと同等だ。 |
ちなみに、従来バージョンでコードの表示・編集を行うために用意されていたフローティングパネル「HTMLソースインスペクタ」は、名称を「コードインスペクタ」に改めて残されている。どちらを使うかは最終的に好みの問題となるが、このあたりはスクリーンショットから判断いただきたい。
 |
|---|
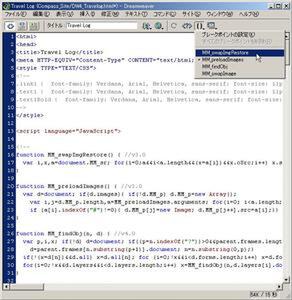
| 「コードナビゲーション」により、JavaScriptの扱いが楽になった。特に複雑なスクリプトを作成する場合に重宝するだろう。 |
肝心のコードそのものの表示と編集に関しては、JavaScriptなどの予約語に対するカラー表示への対応、ドキュメント中に含まれるJavaScriptの関数を一覧表示し、指定した関数のところまで即座にジャンプできる「コードナビゲーション」の導入など、地味ではあるが、作業能率の向上を見込める強化がなされている。
 |
|---|
| 「リファレンス」を表示するパネル。HTMLのタグやJavaScriptの関数はここから探すこともできるし、コードビューやコードインスペクタでマークしたタグや関数の説明をリファレンスパネルに一撃で呼び出すことも可能だ。 |
また、ハンドコーディングを支援する機能として、Dreamweaver 4ではWebブラウザ(Internet Explorer 4.x以上、Netscape Navigator 4.7x以上)と連携して効率的にJavaScriptのデバッグを行える「デバッガ」を搭載、さらにはO'REILLY刊の書籍「O'REILLY HTML Reference」「O'REILLY CSS Reference」「O'REILLY JavaScript Reference」を電子化したリファレンスも収録している。これらの新機能搭載により、コードの編集環境は従来よりも大幅に向上した。特にデバッガとコードナビゲーションの組み合わせは、JavaScriptのコーディングを行う人にとって大いに魅力的に映るだろう。











































