マルチメディアコンテンツ制作のための新技術『Chromeffects』の正式版が近々配布される予定だ。Chromeffectsは、XMLとDirectXを利用して、3Dグラフィックなどを使ったリッチでインタラクティブなWebコンテンツを実現するというもの。デスクトップアプリケーションやCD-ROMタイトルでの利用も可能という。このChromeffectsについて、本日と明日の2日連続でレポートする。
Chromeffects正式版配布間近
コードネーム『Chrome』の名で呼ばれていた『Chromeffects』については、すでにさまざまなメディアで報道されてきた。開発環境である『Chromeffects
SDK』が、米マイクロソフトのWebページで配布されていることをご存知の方もいることだろう。ただし、まだ同SDKで作成したコンテンツを動かすためのランタイムは配布されていない。そもそもChromeffectsの配布は'99年第1四半期の予定だった。しかし、そのスケジュールはマイクロソフトにしては珍しく、前倒しされた。
いま、筆者の手元には、ランタイムを含んだSDKがある。ランタイムは日本語Windows 98に対応したFinal版である。このSDKは今週中には、各出版社にも配布されるだろう。
Chromeffectsについて簡単にまとめると、XML(eXtensible Markup Language)とDirectXを利用して、3Dグラフィックなどを使ったリッチなWebコンテンツを実現するアドオンソフトである。
正直なところ、筆者はChromeffectsになにも期待していなかった。Webで3Dグラフィックなぞ動かしたいとも思っていなかったし、「重い」コンテンツでダウンロードに時間がかかるのも迷惑でしかない。しかし、Chromeffectsのデモを見せられ、さらに自分のマシンで実際にChromeffectsを動かしてみて、たいへん興味深いものであることが分かった。いや、それどころか、Windowsの将来のGUIになるといわれているGDI2000(GDI2K)を予感させる極めてエキサイティングな技術なのである。
Chromeffectsがもたらす華麗なコンテンツの世界
 |
|---|
Chromeffectsの目的は、限られた帯域で、可能な限りリッチなコンテンツを配信することにある。もちろん、コンテンツの配布手段はインターネットだけに限る必要はない。HTMLベースであれば、CD-ROMやDVD-ROMなどでもよい。
複雑な2Dや3Dグラフィックなどを、回線やWebサーバーに負荷をなるべくかけずに配信するにはどうしたらよいか。そこで、サーバーはXMLのコードだけを送信して、処理はクライアントに行わせるという仕組みが採用された。XMLは単なるテキストデータなので、サーバーにも回線にもあまり負荷がかからない。
たとえば、回転する直方体の側面にバナーが書かれたアニメーションGIFをよく見かけるが、GIFファイルのサイズは大きくならざるを得ない。回転中の画像も含まなければならないからだ。Chromeffectsなら、直方体の大きさと回転に関する命令を記述したXMLと、側面にマッピングする4枚のGIFファイルのみで実現できる。
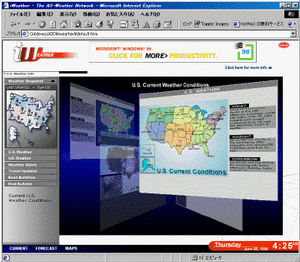
実現できるのは、バナーだけではない。3DオブジェクトをWebページ上に配置して、自由に動かすこともできる。上記のような直方体にしても、ファイルサイズを気にせず大型化できる。広告だけでなく、コンテンツそのものを大きな直方体にマッピングして、回転させながら表示させてもよい。直方体の作成やコンテンツのマッピングは、Direct3Dが行うのでハードウェアアクセラレーションを使って高速に動かせる。これはアニメーションGIFにはとてもできない芸当だ。
奥行きを持った3D空間上に、コンテンツが書かれたボードを配置しておき、ボードがクリックされるとそのボードが近づいてきて手前に表示される。再びクリックするとそのボードは遠ざかり、ほかのボードをクリックするとそのボードが近づいてくる。このようなインタラクティブなインターフェースも可能だ。
あまり現実的ではないかもしれないが、3Dのゲームだって作れないことはない。実際に、SDKの中にはChromeffectsを使ったゲームもある。あまり面白いものではないが、これはChromeffectsの責任というより、作った人のセンスの問題だろう。
これら以外にも、SDKの中には多くのデモが収められており、「こんなこともできるのか!」と驚かされる。3Dグラフィックを中心に紹介したが、動画やサウンドも利用できる。Chromeffectsを利用すれば、Webコンテンツの可能性は大きく広がるだろう。
筆者の筆力にも責任があるが、文章ではChromeffectsの本当のインパクトは伝わらないだろう。ぜひ直接Chromeffectsを見てほしいと思うのだが。これについては次回に語るとしよう。
Webページ自体もオブジェクトとして利用可能
 |
|---|
IE4.0xがWebサーバーからダウンロードしてきたWebページのデータのうち、XMLで記述されたものはChromeffectsに送られ、HTMLはIEが処理する。ChromeffectsはXMLを解析してDirectX APIを呼び出し、オブジェクトの作成を指示する。DirectXが作成したデータとIEが処理したHTMLのレンダリング結果はChromeffectsに戻される。これらのデータはIEに送られ、最終結果として表示される。
面白いのは、ChromeffectsがHTMLそのものをオブジェクトとして扱えることだ。たとえば、IEでレンダリングされたHTMLドキュメントをテクスチャーとしてDirect3Dで処理させ、その結果をIE上に表示できるのだ。通常、IEはWebページを1ページしか表示できないが、Chromeffectsを使えば複数のWebページを3D空間に配置した画面も作成できる。もちろん、HTML自体はIEのレンダリングエンジンで処理されたものだから、それぞれが通常のWebページとして機能する。
このようなことができるのは、ChromeffectsがIEよりもローレベルな、OSに近いレイアーで動作しているからだ。IEは、Chromeffectsの指示でHTMLのレンダリングを行い、Chromeffectsが作成したオブジェクトを表示するための一機能なのである。
SDKは傑作
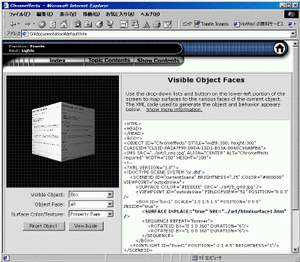
Chromeffects自体とは別に、SDKについても語っておく必要があるだろう。SDKにはすでに述べたように、極めて多くのサンプルデモが用意されている。これをひととおり見るだけでも1日つぶれてしまうほどだ。しかし、サンプルデモなどどうでもいい。重要なのはSDK自体だ。このSDKは、間違いなくマイクロソフトのSDK史上の最高傑作である。プロパティやメソッドの解説やサンプルコードが記述されただけの、退屈なSDKとはわけが違う。
WebページにChromeffectsコンテンツを追加する方法が書かれた「How to」は実に丁寧に、手順を追って解説している(ただし英語)。
“XML Code Wizard”は、立方体や3Dテキスト、2Dのベクターグラフィックを作成するためのXMLコードが簡単に作れる。サイズや動作速度など、XMLのAttribute(属性。プロパティのようなもの)を画面上で変更するだけで、画面上に表示されたグラフィックが変化し、コードも生成される。このコードをカット&ペーストするだけで、とりあえずChromeffectsを使ったWebページができてしまう。
また、マウスのクリックなどに反応するコンテンツが作れる“Interactive Samples”などもある。XML Code Wizardと同様、画面上で修正結果がすぐに確認できる優れものだ。コードが生成される点も同じで、XMLの属性などを学ぶのによい。
ほかにも大量のドキュメントが用意されており、とりあえずChromeffectsを利用できる程度のXMLならSDKだけで学べてしまう。対象となる製品の性格によっては無理かもしれないが、ぜひこのSDKの路線は今後にも継承してほしい。
Chromeffects VS VRML?
「Web上で3D」と聞くと、よく似た技術が思い浮かぶ。そう、VRMLだ。マイクロソフトはChromeffectsでVRMLを駆逐しようとしているのだろうか?答えはノーだ。マイクロソフトでChromeffectsを担当しているマルチメディア・エバンジェリスト本島昌幸氏も、この点に関して明確に否定している。VRMLとChromeffectsは競合する技術ではない、と。
Chromeffectsは、むしろ通常のHTMLやほかのさまざまなコンテンツと融合した、インタラクティブなWebページの実現に利用されるものであろう。Chromeffectsの3Dグラフィック機能は、そのようなページの中でオブジェクトのひとつとして活かされるに違いない。そして、3D空間をウォークスルーするようなコンテンツには、やはりいままでどおりVRMLが使われるはずだ。
とりあえず、今回はChromeffectsの概要を駆け足で、ほんの一部だけ紹介した。ここまで読んでくれた人なら、最も気になるのがChromeffectsの入手方法だろう。
次回は、そのあたりを含め、マイクロソフトのChromeffects戦略について紹介しようと思う。









































