リサイズ時の処理を組み込んで完成
最後に、ブラウザーのウィンドウがリサイズされた時の処理を組み込みます。スタイルシートで設定すれば座標を再設定する必要はありませんが、今回は直接、X座標を操作しているため、スクリプトでリサイズを検知して設定しないとレイアウトが崩れてしまいます。
ウィンドウがリサイズされた時の処理は、「$(window).resize()」を使い、「resize()」メソッド内にリサイズされた時の処理(関数)を書きます。今回は、リサイズされたら、現在表示されているカテゴリのX座標を再度、設定し直すようにしましょう。
「switch()...case」を使って、変数「selectNo」の値に応じて表示するカテゴリには変数「baseX」の値を設定して、正しい位置に表示されるようにします。それ以外のカテゴリは、X座標値に変数「minLeft」を設定し、見えない位置に移動させます。
これでスクリプト部分はすべてでき上がりました。あとは、完成したスクリプトをHTMLに組み込みましょう。これまで同様、スクリプトは別のファイルに書いておき、<script>タグを使って読み込ませます。<script>タグの記述は、jQueryライブラリ、前回作成したスクリプト、そして今回作成したスクリプトファイルの順です。
<script type="text/javascript" src="js/jquery-1.3.1.min.js"></script>
<script type="text/javascript" src="js/imagescale.js"></script>
<script type="text/javascript" src="js/slidemenu.js"></script>
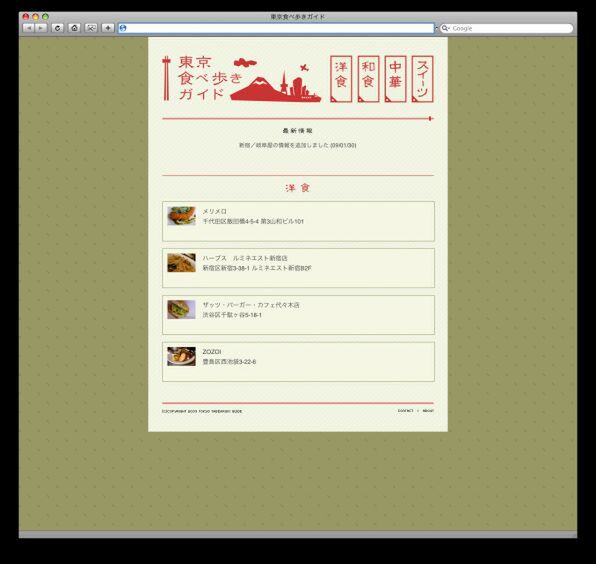
これで今回の課題は完了です。以下に作例サイトを公開していますので、ぜひ見てみてください。
アレンジ例としては、スライドする方向を変えたり、速度を変えたりしてみてもよいでしょう。また、jQueryにはエフェクトとしてのスライド表示機能もありますのでそれを使ってみてもいいかもしれません。スライド処理の原理は簡単なので、ぜひいろいろ改良してみてください。
(作例デザイン:wataru)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)