スクロールはjQueryプラグイン「liscroll」で
前回と同様、作例サイトとして制作した「東京食べ歩きガイド」という(架空の)グルメサイトに新機能を追加する形で進めていきます。このサイトの各店舗ごとの紹介ページに、“マーキー+展開パネル”を付けてみましょう。
テキストを電光掲示板のようにメッセージをスクロールさせる「マーキー」は、HTMLタグの<marquee>を使えば簡単です。しかし、<marquee>タグはHTML 4.01/XHTMLで定義されておらず、現在では使用するべきタグではありません。実際、<marquee>タグはInternet Explorer(IE)では動作しますが、他のブラウザーではサポートしていないこともあります。
そこで今回は、「liscroll」というJavaScriptライブラリを使います。liscrollライブラリはjQueryのプラグインで、動作にはjQuery本体が必要です。jQueryのダウンロード方法は、この連載で以前にも解説していますので、そちらを参照してください(関連記事)。
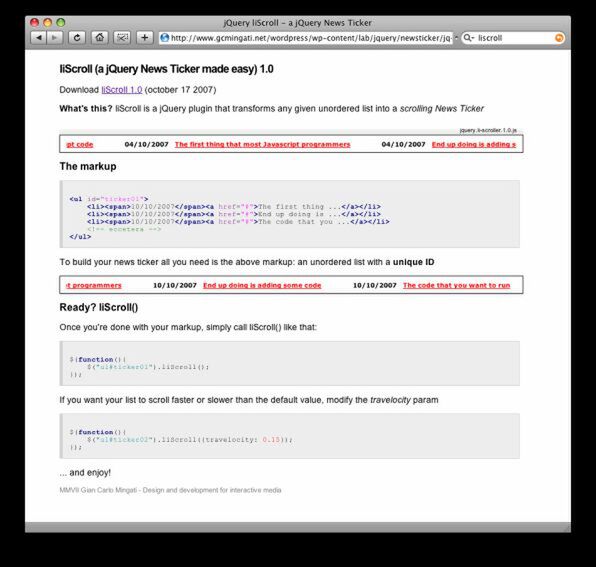
liscrollは以下のページからダウンロードできます。
http://www.gcmingati.net/wordpress/wp-content/lab/jquery/newsticker/jq-liscroll/scrollanimate.html
ダウンロードしたファイルは「js」フォルダに入れておき、HTMLの<head></head>に、<script>タグを使って読み込ませます。
<script type="text/javascript" src="js/jquery.li-scroller.1.0.js"></script>
liscrollは、<ul>などリストタグの項目を右から左に流します。たとえば、<ul>タグにID名「newslist」を付けて、以下のようなスクリプトを書けば、自動的に項目が右から左にスクロールする仕様です。
$("#newslist").liScroll();
<ul id="newslist">
<li><span>新宿/つけ麺大王の情報を追加しました (09/01/30)</span></li>
<li><span>神保町・キッチン何回の情報を追加しました (08/12/30)</span></li>
<li><span>新宿/新宿ラーメンの情報を追加しました (08/11/01)</span></li>
<li><span>新宿・あえんの情報を追加しました (08/09/01)</span></li>
<li><span>目黒/イ・ロッタの情報を追加しました (08/07/01)</span></li>
</ul>
速度を調整したい場合には以下のように「travelocity」で値を指定します。値が小さいとゆっくり文字が流れ、大きくなればより早く文字が流れます。この値はミリ秒ではありませんので、値を指定してみて実際の動作で速度を確認してください。
$("#newslist").liScroll({travelocity: 0.04});
なお、liscrollライブラリには専用のCSSファイルが用意されていません。独自に作成しておく必要があります。5ページ目に、今回作成したCSSを掲載していますので、参考にしてください。