Googleマップを活用して「地図から探す」を作ってみよう
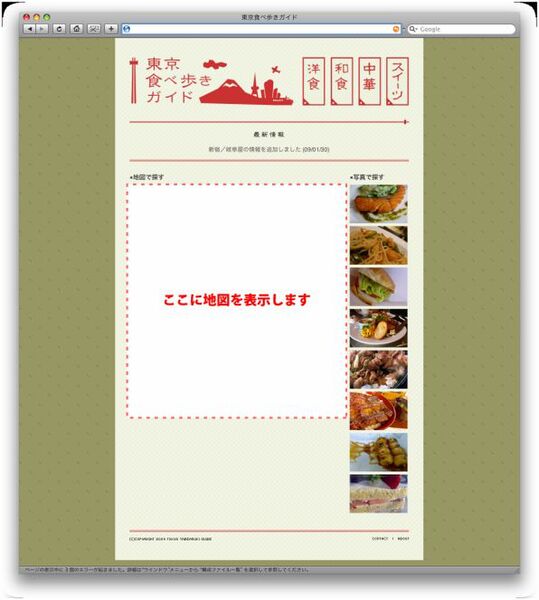
今回の作例も、前回に引き続き「東京食べ歩きガイド」です。以下のようなトップページに大きく地図を表示し、そこから飲食店の店舗情報をチェックできるようにしたいと思います。
今回は地図サービスの中でも最もメジャーな「Googleマップ」を使用します。Googleマップは地図を表示するためのAPIが用意されており、プログラムから簡単に地図を呼び出せるようになっています。さっそくHTMLの準備に入りましょう。
まずはじめに、Googleマップを使うための準備が必要です。といっても、<script>タグを一行書けばできあがりです。これは以下のように書式が決まっています。「key=」のあとには、取得したグーグルマップのAPIキーを入れてください(APIキーの取得方法は前回の記事を参照のこと)。
<script src="http://maps.google.com/maps?file=api&v=2&key=★" type="text/javascript"></script>
★:取得したグーグルマップのAPIキー
Googleマップでは自動的に最新版のライブラリが使用されますが、場合によってはライブラリのバージョンアップが思わぬ不具合を起こすこともあります。そこで、以下のように「v=」の後にバージョンを明示できます(Googleマップのリファレンスによると「あまりおすすめしない」とありますが、バグを回避できる確実な手段とも言えます)。
<script src="http://maps.google.com/maps?file=api&v=2.142&key=★" type="text/javascript"></script>
また、動作が安定しているバージョンのライブラリを指定することも可能です。この場合は「v=2.s」のように「.s」を付けます。
<script src="http://maps.google.com/maps?file=api&v=2.s&key=★" type="text/javascript"></script>
なお、Googleマップのバージョンごとの詳しい情報については、以下のページに記載されています。参考にしてください。
http://code.google.com/p/gmaps-api-issues/wiki/JavascriptMapsAPIChangelog
地図を表示する場所は<div>タグで指定
ライブラリの準備ができたら、次に、あらかじめ地図を表示する場所(HTML中の位置)を<div>タグで指定します。その際、<div>タグには、ID名と地図の横幅・縦幅を以下のように書いておきます。横幅と縦幅は必須で、指定しないと地図が表示されないので注意してください。
<div id="gmap" style="width:480px;height:480px"></div>
続いて、地図を表示するスクリプトを書きます。地図表示に必要なスクリプトは以下の2行だけです。
var map = new GMap2(document.getElementById("gmap"));
map.setCenter(new GLatLng(【緯度】,【経度】), 【ズーム値】);
スクリプトの1行目、GMap2()のパラメータで地図を表示する場所(<div>タグ)を指定します。直接、ID名を指定することはできないので、「document.getElementById("gmap")」のような形式で指定します。この「gmap」の部分が、先ほど<div>タグに設定したID名になります。
2行目は表示する地図の緯度経度とズーム値の設定です。緯度経度の調べ方は前回の記事を参照してください。ズーム値には「1」以上を指定します。数値が大きいほどズームインした状態になり、より詳細な地図が表示されます。
また、Googleマップには地図をズームしたり移動するためのボタン(コントローラ)を表示できます。コントローラの表示は以下の1行を書き足せばOKです。
map.addControl(new GLargeMapControl());
ここまでで地図の表示はできました。次ページでは、お店の情報を地図上に表示します。