<img>タグに組み込んだらできあがり
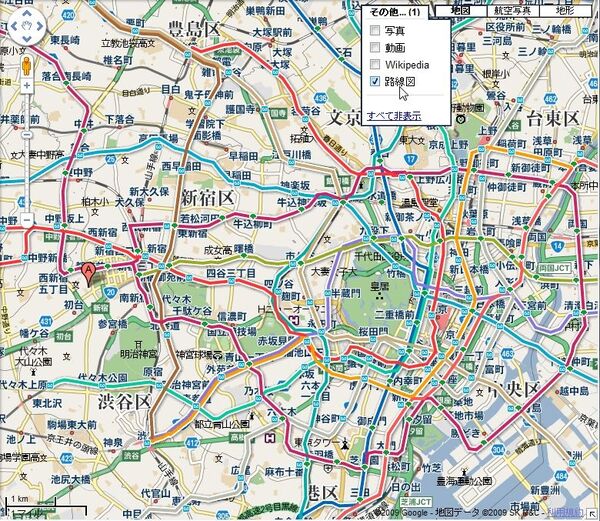
目的のお店の地図が表示できたら、<img>タグのsrc属性に、そのままURLパラメータを指定します。
<img src="http://maps.google.com/staticmap?¢er=35.68025451221414,139.68407034873962&markers=35.68025451221414,139.68407034873962,red&zoom=17&size=300x300&key=【APIキー】">
これをHTMLに組み込めば今回は完成です。面倒な地図を描くことなく、手軽に表示することができました。しかも、地図情報は自動的にグーグル側で更新されるので、一度作ってしまえば後々の手直しがありません。これも、Googleマップを利用するメリットですね。
Googleマップを使った今回の「29分でできる」技はいかがでしたか? 次回もまた、「東京食べ歩きガイド」に作例に新たな技を取り込んでみたいと思います。今度はおなじみの動的なGoogleマップを扱う予定です。どうぞお楽しみに。
(作例デザイン:wataru)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)