Static Mapsの表示を試す
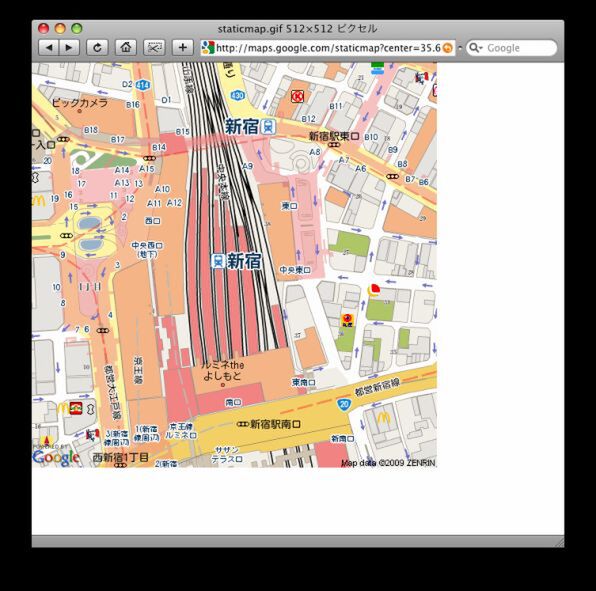
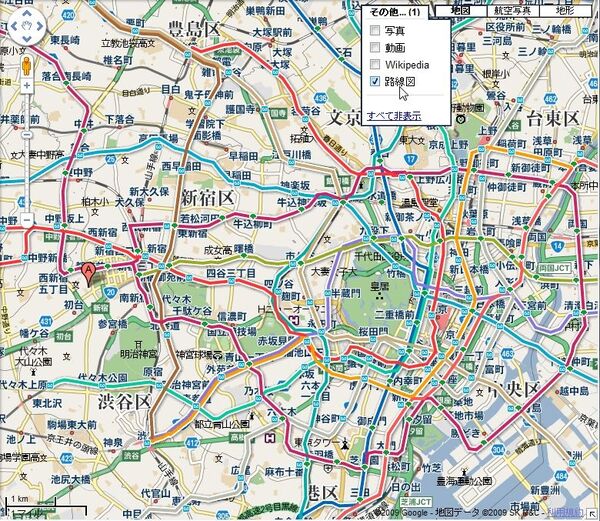
Static Mapsは、URLに地図表示に必要なパラメータを指定するだけで簡単に地図を表示できる手軽なものです。このため、ブラウザーのURLアドレス欄に直接URLを入力すると、表示される地図を確認できます。たとえば新宿駅の地図を表示したい場合には、以下のURLをアドレス欄に入力してみましょう。
http://maps.google.com/staticmap?center=35.690869,139.700475&size=512x512
「http://maps.google.com/staticmap」が、Static Mapsを表示するためのWeb APIのURLです。その後に、地図表示に必要なパラメータを指定します。center= は地図の中心の緯度経度、size= には表示する地図の横幅と縦幅を指定します。たとえば、「size=600x200」とすると横幅が600ピクセル、縦幅が200ピクセルの地図が表示されます。地図の最大表示幅は640ピクセルです。これ以上の値を指定するとエラーとなり、地図は表示されません。
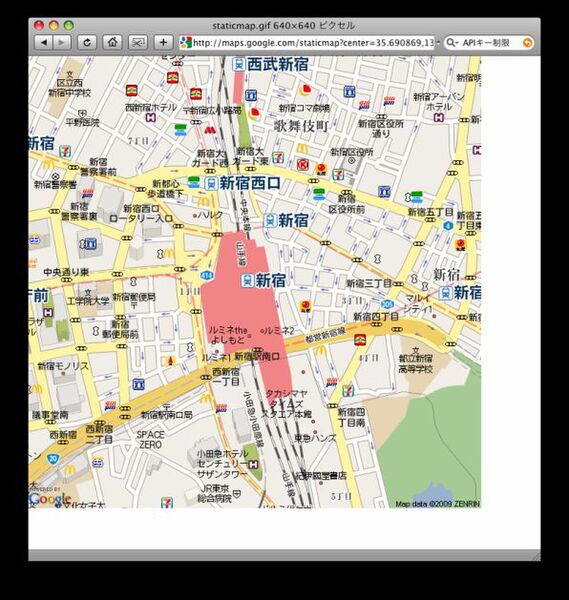
新宿駅の地図は少し細かいのでズームアウトしてみましょう。地図の表示倍率はzoom= で指定できます。値は「1」から指定でき、値が大きくなるほどズームインした状態になります。
http://maps.google.com/staticmap?center=35.690869,139.700475&size=640x640&zoom=16
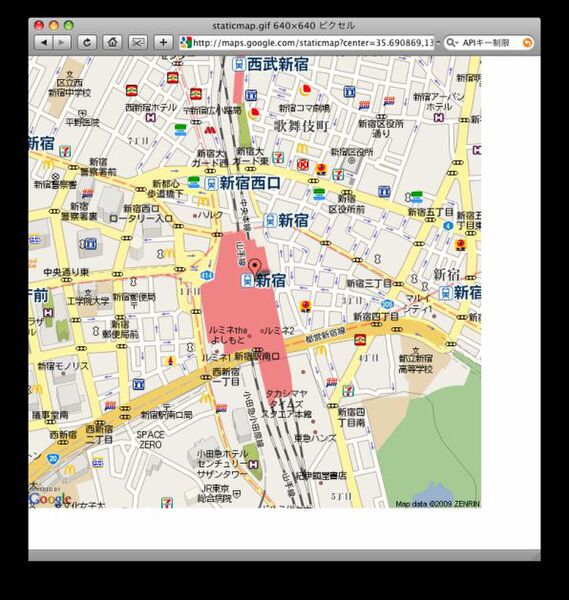
地図上に目印(マーカー)を表示することもできます。この場合は、markers= の後に表示するマーカーの緯度経度を指定します。
http://maps.google.com/staticmap?center=35.690869,139.700475&size=640x640&zoom=16&markers=35.690869,139.700475
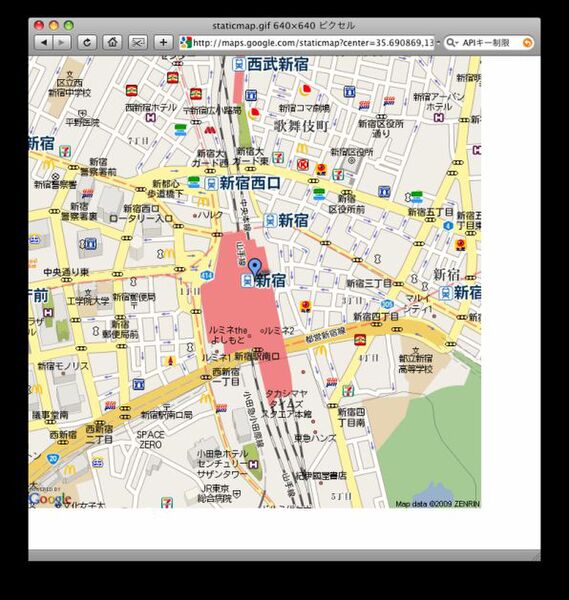
マーカーの色を指定したい場合には、markers=の緯度経度の後に「,」(カンマ)で区切って色を指定します。指定できる色は、red/blue/greenのいずれかです。
http://maps.google.com/staticmap?center=35.690869,139.700475&size=640x640&zoom=16&markers=35.690869,139.700475,blue
目的の地図が表示される状態になったら、先ほど取得したAPIキーを以下のようにURLの最後に付加して準備は完了です。
http://maps.google.com/staticmap?center=35.690869,139.700475&size=640x640&zoom=16&markers=35.690869,139.700475&key=【取得したAPIキー】
Static Mapsの場合、APIキーを指定しなくても地図は表示できてしまいますが、Google Static Maps APIの説明ページでは必須となっていますので、必ず付加しておきましょう。なお、Static Mapsの詳しいパラメータに関しては、以下のページを参照してください。
http://code.google.com/intl/ja/apis/maps/documentation/staticmaps/
緯度経度を手軽に調べるには?
本文でも説明したとおり、GoogleマップのAPIを利用するには、場所を指定するための緯度経度が必要です。住所などから緯度経度を調べるには以下のサイトを利用するとよいでしょう。
また、筆者のWebサイトにも地図の中央の緯度経度を調べられるページを用意しています。
http://www.openspc2.org/reibun/Google/Maps/API/ver2/map/001/sample/
ブラウザーのアドレス欄にURLパラメータを指定するのは分かりにくい、という人もいるでしょう。その場合は以下のサイトを利用してみてください。さらに手軽に、Static Mapsを扱えるようになります。