Google Maps、Earth、Search……と、ものすごい数のAPIを公開しているグーグル。それらをマッシュアップして新しいサービスを作ったり、Webページに埋め込んで呼び出したりといった作業をするときに、それぞれのドキュメントやサンプルをいちいち調べるのは面倒だ。そこで活用したいのが、グーグル謹製の「AJAX APIs Playground」だ。
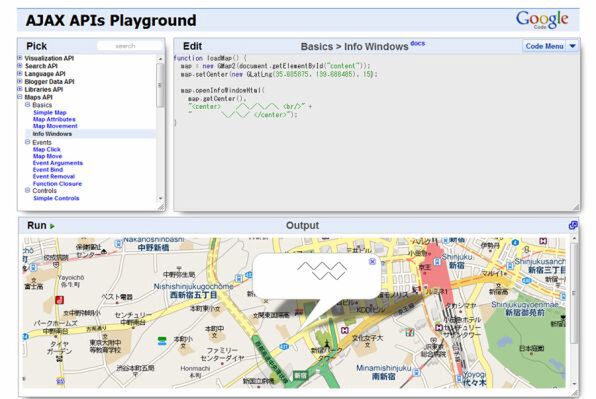
AJAX APIs Playgroundは、ブラウザー上でGoogle AJAX APIのサンプルコードを試せるサービス。単にコードを見るだけではなく、その場で編集してすぐに実行結果をプレビューできるスグレモノだ。
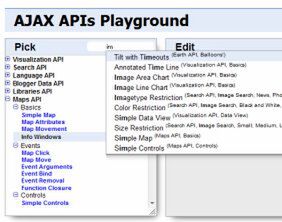
使い方は簡単だ。まず、「Pick」と書かれている左カラムから使いたいAPIを選択する。ツリー状に分類されているリストから選べるほか、検索窓にキーワードを入れても探せる。APIを選択すると、今度は右カラムの「Edit」にJavaScriptのサンプルコードが表示される。このとき、Editの中は編集可能な状態になっているので、パラメーターを適宜変更してみてもいい。「サンプルコードを見てもイマイチ使い方がよく分からない」なんてときには、ヘッダー部分にある「docs」というリンクをクリックすればドキュメントを確認できる。
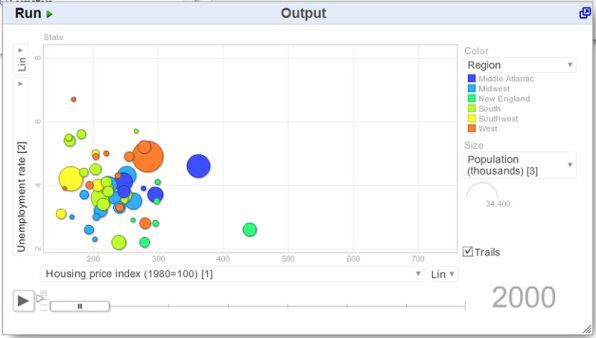
実行結果は、中央下カラムの「Output」に表示される。Editの中を書き換えたときは、Outputの左側にある「Run」をクリックするとプレビューも更新される。もちろん、Outputの中は通常のブラウザー表示と同じく、自由に操作できる。
編集が終わったら、Editの右上にある「Code Menu」から「View Full Source」を選べばHTML部分を含むすべてのソースコードを参照できる。また、同じメニューから「Save」を選ぶと、手を加えたコードをAJAX APIs Playground上に保存しておくことも可能だ(Googleアカウントが必要)。一見シンプルなツールに見えて機能も充実しており、使い勝手はいい。

AJAX APIs Playgroundのさまざまな機能。カスタムコードを保存したり、エクスポートもできる
現在、AJAX APIs Playgroundに用意されているのは、Visualization、Search、Language、Blogger、Libraries、Maps、Earth、Feeds、Calendarの9つのAPIと200本近くのサンプルコード。Webアプリケーション開発者のリファレンスとしてはもちろん、WebサイトにGoogleのサービスを取り込みたいデザイナー向けのサンプルギャラリーとして、あるいはプログラムを勉強している人の学習教材としても魅力的だ。数が膨大なので、週末にでもたっぷり遊んでみては?