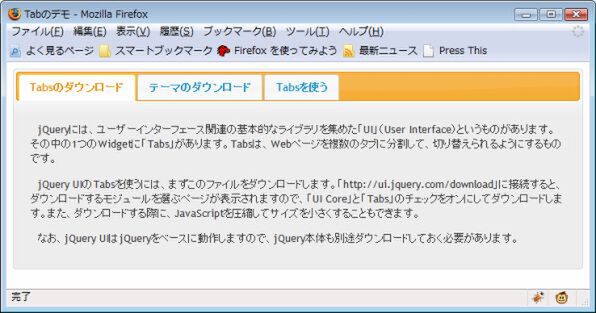
1つのWebページに多くの情報を載せようとすると、縦に長くなって見づらくなってしまいます。そのようなWebページを整理するには、ページをいくつかのタブに分けるのが1つの方法です。今回は、jQuery UIの「Tabs」というウィジェットを使って、ページをタブに分ける方法を紹介します。
Tabsをダウンロードしてみよう
jQueryには、ユーザーインターフェース関連の基本的なライブラリを集めた「UI」(User Interface)があります。その中の1つに「Tabs」というウィジェットがあります。Tabsは、Webページを複数のタブに分割して、切り替えられるようにするものです。
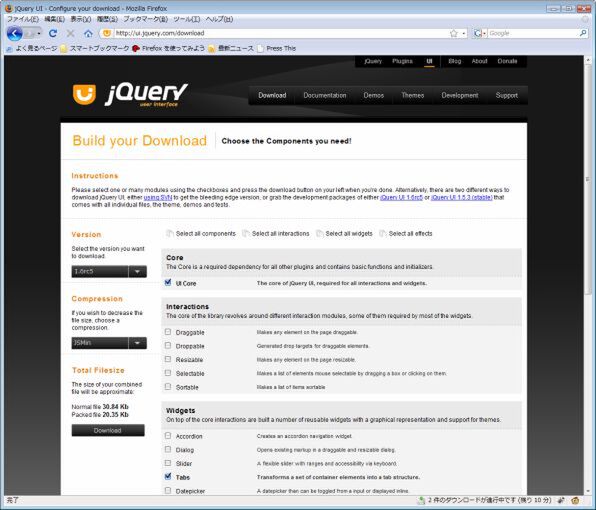
jQuery UI Tabsを使うには、まずこのJavaScriptファイルをダウンロードします。ダウンロードページに接続すると、ダウンロードするモジュールを選ぶページが表示されますので、「UI Core」と「Tabs」のチェックをオンにしてダウンロードします(下の画面を参照)。その際に、JavaScriptのコードを圧縮してサイズを小さくすることもできます。
なお、jQuery UIはjQueryをベースに動作しますので、jQuery本体も別途ダウンロードしておきましょう。
続いてテーマのダウンロード
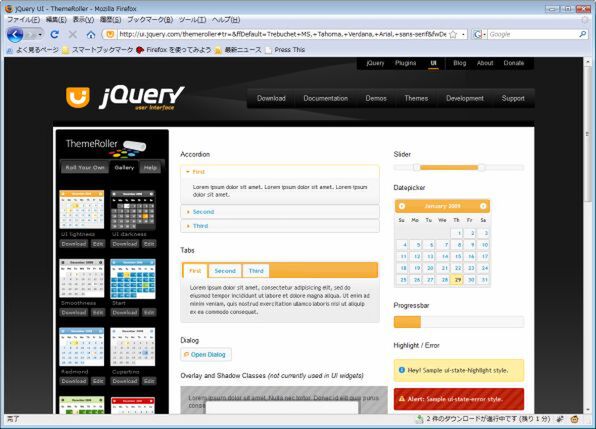
jQuery UIは、スタイルシートや画像と組み合わせて使います。jQuery UIのサイトには「ThemeRoller」というページがあり、スタイルシートを自動的に作ることができます。
Tabsのタブのデザイン(テーマ)も、Theme Rollerで作成できます。あらかじめ用意されているスタイルから選んだり、Theme RollerのWebページでデザインをカスタマイズすることができます。
テーマのファイルのダウンロードが終わったら、jQuery本体/jQuery UI Tabs/テーマのCSSファイルと、CSSで使う画像のフォルダを、1つのフォルダにまとめましょう。