完成したテーマをお持ち帰り→WPに導入
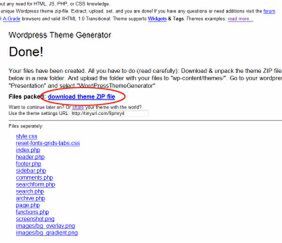
ひと通りの設定が済み、だいたい納得できる状態になったら、一番下にある「Save」ボタンを押してテーマファイルをダウンロードしよう。WordPressのテーマは、ヘッダーやフッターといったブロックごとに分割されているが、Wordpress Theme Generatorでは必要なファイルをZIPファイルにまとめてくれる。ダウンロードしたZIPファイルをローカルで解凍して、中のファイルを丸ごとWordPressのThemesディレクトリにアップロードすれば準備は完了。あとは、WordPressの管理画面から作成したテーマを選べば、すぐに利用可能だ。
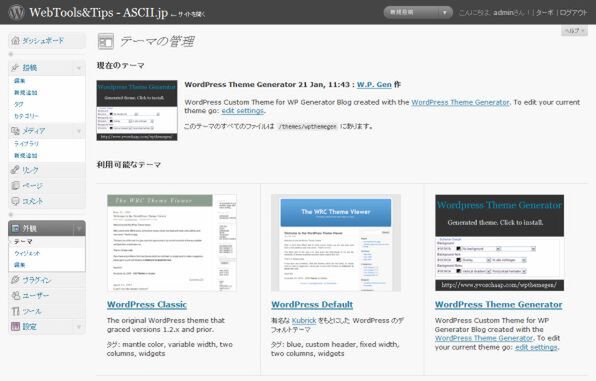
(左)=「Save」ボタンを押すと表示されるダウンロード画面。「download themes ZIP file」からファイルをダウンロードする。(右)=解凍したZIPファイルの中身。これらをまとめてWordPressのThemesディレクトリにアップする(右)
実際に編集部でも作成してみたのが以下の画面だ。以前、Photoshopの記事で作成した背景画像(関連記事)を使い、透過PNGを重ねてみた。ここまで、テキストエディタやオーサリングツールを一度も立ち上げることなく、テーマが出来上がってしまった。
とても便利なWordpress Theme Generatorだが、最終的に細かいところまで思い通りのデザインに仕上げるには、当然ながらPHPやCSS/XHTMLの知識が必要だ。ただその場合も、Wordpress Theme Generatorを使えば作業をかなり効率化できる。生成されるソースはシンプルできれいなので手を入れやすく、いらない部分はささっと削除してしまえばいいし、直したい部分だけ書き換えればいい。WordPressのオリジナルテーマ作成には、Wordpress Theme Generatorをぜひ活用してみよう。