「よし、近ごろ流行りのWordPressでも使ってWebサイトを立ち上げてみるか」。そう思い立ってとりあえずWordPressをインストール。「せっかくだから」とテーマ(テンプレート)のカスタマイズにも挑戦してみたものの、意外に面倒で難しかった、という経験はないだろうか。PHPはもちろんのこと、CSSやXHTMLもまだ勉強を始めたばかり、なんて場合には、いきなり一からオリジナルテーマを作るのは少々敷居が高い。
よく言われるのは「ネット上に公開されている膨大な数のテーマから気に入ったものを選んで手直しすればいい」というものだが、WordPressのテーマはあまりに大量にあるので選ぶにしてもそれなりに大変だし、品質も千差万別。見た目で選んだテーマが、不幸にも「カスタマイズが難しいつくりだった」なんてこともある。
そこで、おすすめしたいのが、Webブラウザー上で項目を選ぶだけでテーマを生成してくれる“ジェネレーター”を使う方法だ。海外にはWordPressのテーマジェネレーターがいくつかあるが、イチオシは「Wordpress Theme Generator」。 CSSやXHTMLの知識がほとんどなくても、オリジナリティのあるテーマが作れてしまうスグレモノだ。
とにかくオリジナルテーマを作ってみる
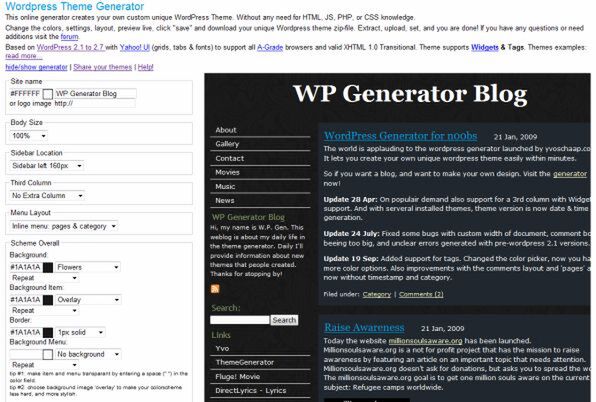
さっそく使ってみよう。Wordpress Theme Generatorのサイトにアクセスすると、左側に設定項目、右側にプレビューが並んだ画面が表示される。とてもシンプルなユーザーインターフェイスだが、操作は難しくない。一番上の「Site name」(サイト名/ロゴの設定)から設定していこう。
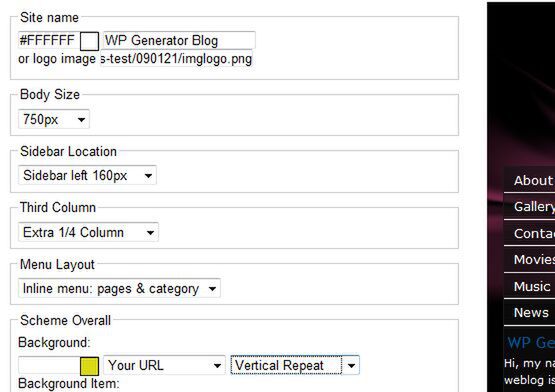
Site nameは、サイト名としてテキストを表示するか、画像を表示するかを選べる。画像を使う場合はURLで指定するので、先にロゴの素材を作っておき、自分のサーバーにアップしておく。設定が済むと、すぐに右側のプレビューが更新される。このジェネレーター、プレビューがほぼリアルタイムなので、できあがりをイメージしながらこまめに調整できるのがありがたい。
次に、「Body Size」(コンテンツの横幅)を指定する。幅サイズは、任意のピクセル数のほか、リキッドレイアウトも選択可能だ。同様に、残りの項目もどんどん設定していこう。
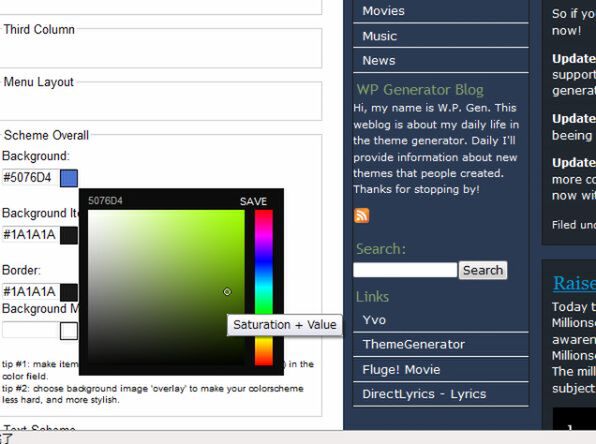
Wordpress Theme Generatorで設定できるのは、サイト名やコンテンツの横幅サイズのほか、メニューの表示形式、メインカラムやサイドバーの背景色/背景画像、本文や見出しの色、コピーライトの表示内容など。サイドバーは左右に2つ表示するか、1つだけにするかも選べるし、背景画像の繰り返し方法などもちゃんと設定できる。プレビューを見ながらいろいろ試してみよう。