写真から配色パターンを自動作成! マイテーマを作ろう
「他人が作った配色」だけでも相当遊べるKulerだが、そのうち本来の目的である「配色パターンの作成」を試して、ぜひ“マイテーマ”を作ってみたいもの。とはいえ、何もないところから色の組み合わせを考えるのは、やっぱりちょっと面倒くさい……。そんなものぐさな人にも便利な方法がある。
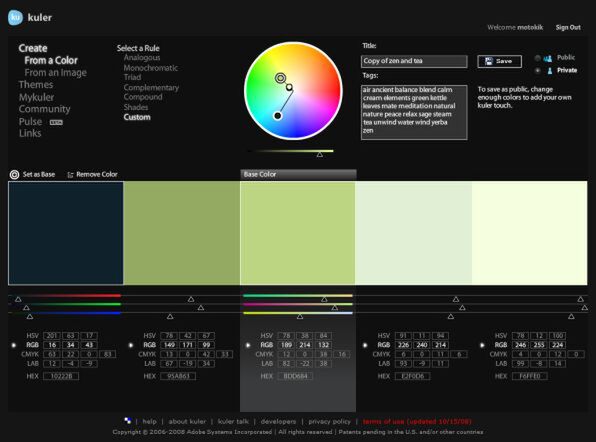
1つは、すでにある(誰かが作った)テーマをもとにカスタマイズする方法。先ほど紹介したとおり、各テーマの詳細画面にあるアイコンをクリックするだけで、配色パターンの編集画面に移動できる。編集画面ではPhotoshopでもおなじみのカラーホイールを使って簡単に色を選択できるので、気に入らない色だけをちょっと変えてみてもいい。また、設定した「ベースカラー」を基準として、Kulerにある程度お任せでテーマを作ってもらうのも可能だ。
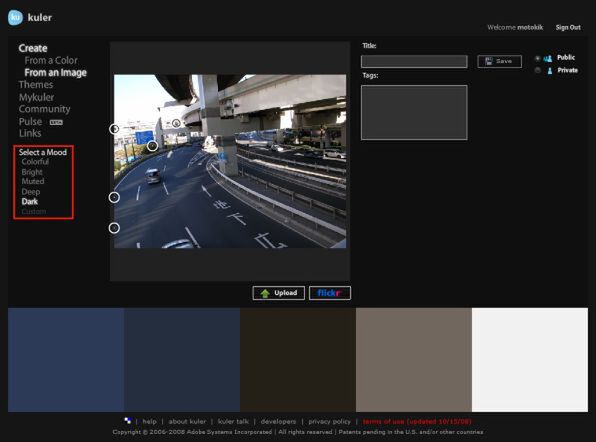
もう1つ、画像をもとに自動的に配色パターンを作成してくれる機能を使う手もある。Kulerの左側メニューから「Create -From an Image」を選び、手持ちの画像ファイルをアップロードするか、もしくはFlickrの画像を指定するだけで、配色パターンが抽出される。もちろん、作成されたテーマをもとにして、さらにカスタマイズを加えてもいい。Webサイトのメインビジュアルとして据えたい画像があれば、それに合った配色パターンをKulerが決めてくれる。
Kulerのように、“配色”に特化した高機能なソフトウェア/オンラインサービスは非常にめずらしい。Kulerをうまく活用すれば、「どの色とどの色を組み合わせたらいいのか?」なんて悩みはあっという間に解消できるはず。どんどん使ってみよう。ただし、あまりハマってしまうと、今度は逆にありすぎる配色パターンに、頭をひねることになるかもしれないけれど。
CS4ならさらに便利! アプリ内からKulerへアクセス
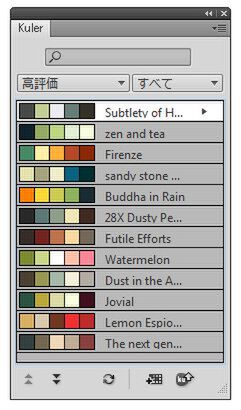
本文で紹介したとおり、KulerのテーマをPhotoshopやIllustratorで使うのは簡単にできるが、最新版の「CS4」ならさらに手軽だ。CS4ではアプリケーション内から直接、Kulerのテーマを呼び出せる。IllustratorやPhotoshopの場合、[ウィンドウ]→[エクステンション]→[Kuler]を選ぶとKulerのパネルが出現する。このパネルには、WebアプリケーションのKulerと同じく、インターネット上で共有されているテーマが表示され、ワンクリックですぐにスウォッチとして取り込める。
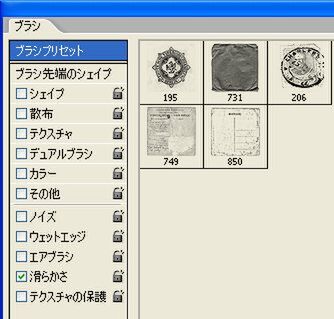
さらにうれしいのが、自作のスウォッチもKulerに即アップロードできることだ。たとえば、「自宅と職場のマシンにインストールしてあるPhotoshopのスウォッチを統一したい」なんて場合にも、Kulerを介して手軽にできる。意外に使える便利機能だ。