組み込みはいつも以上に簡単! さっそく使ってみよう
ではさっそく作成したばかりのプラグインをHTMLに組み込んで使ってみましょう。
最初にjQueryライブラリファイルを読み込ませたあと、プラグインファイルを読み込ませます。ここまではいつも通りです。
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/thumbnail.js"></script>
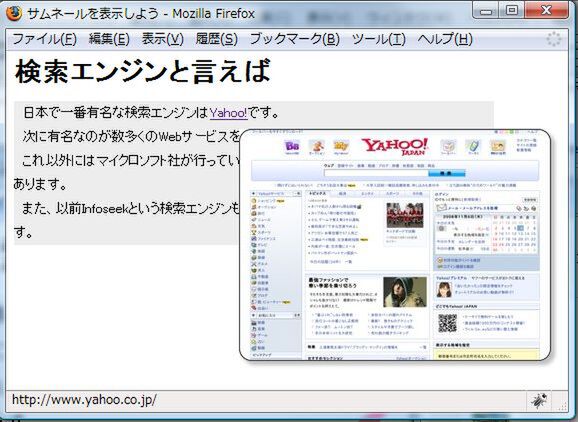
今回のプラグインは、以上で組み込み完了です。これだけで自動的にリンク先のサムネイルが表示されるようになります。リンク文字の上にマウスを重ねると、期待どおりサムネイルが表示されましたか?
この短期連載ではウォーミングアップを含めて6日間、全部で5本のjQueryプラグインを作成しました。jQueryのプラグインは思った以上に簡単に作れるということを、実際の経験を通じて感じてもらえたでしょうか? アイデア次第でいろいろなプラグインができると思います。これを機に、あなたもチャレンジしてみてはいかがでしょうか。
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)