顔文字プラグインを使ってみよう
それでは、作成したプラグインをHTMLに組み込んで使ってみましょう。
最初にjQueryライブラリファイル、続いてプラグインファイルを読み込ませるため、以下のように書きます。
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/facemark.js"></script>
次に、ページが読み込まれた後に顔文字変換が実行されるように、スクリプトを書き加えます。ID名が「sampleDoc」のエレメントだけ顔文字に置換する場合は以下のように書きます。
<script type="text/javascript"><!--
$(function () {
$("#sampleDoc").facemark("./images/");
});
// --></script>
ページ全体に対して顔文字を変換するのであれば、以下のようにします。
$("body").facemark("./images/");
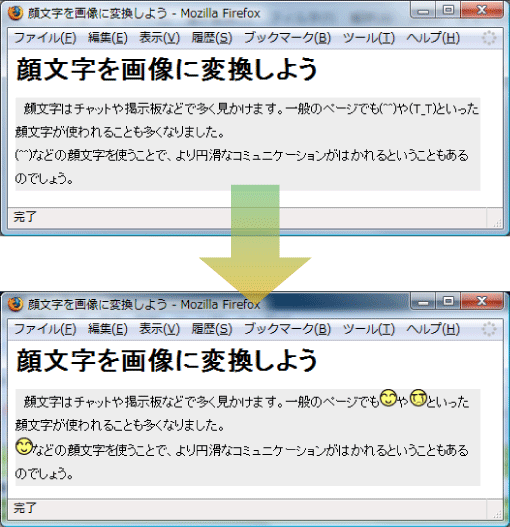
期待どおり、顔文字が顔画像に変換されていれば完成です。このプラグインではエラーチェックを行なっていないため、基本となるURLを必ず指定するようになっています。パラメータがない場合にはimagesフォルダ以下を参照するなど、改良してみるといいでしょう。
さて、この短期集中連載は明日から少しお正月お休みをいただいて、1月3日に再開します。次回は、特定の単語に自動でリンクを追加するプラグインを作成します。お楽しみに。
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)