1行でアコーディオン処理を実現する「Accordion」ライブラリ
今回メインで使用するライブラリは、「Accordion v2.0」です。Accordionは、Ajaxライブラリとして古くから人気のある「Prototype.js」を使用して作られたライブラリです。
Accordionの便利な点は、決められたHTMLタグとクラス名を指定すればわずか1行でアコーディオン処理を実現できること。また、縦方向だけでなく横方向にも展開することができ、さらに入れ子にするのも可能です。
それでは、Accordionライブラリをダウンロードしましょう。先ほど説明したとおり、AccordionはPrototype.jsライブラリを利用していますが、幸いにもAccordionライブラリのダウンロードファイルにはPrototype.jsなどの関連ライブラリが含まれています。したがって、ダウンロードはAccordionライブラリだけで済みます。Accordionライブラリは以下のURLからダウンロードします。
http://www.stickmanlabs.com/accordion/
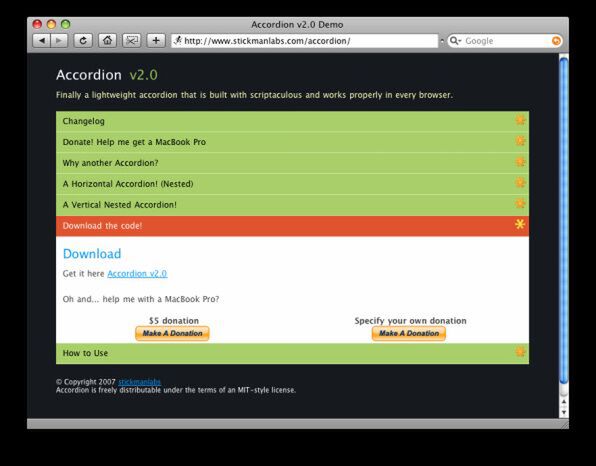
まず、「Download the code!」のパネルタブをクリックします。「Get is here Accordion v2.0」のリンクをクリックするとライブラリがダウンロードできます。
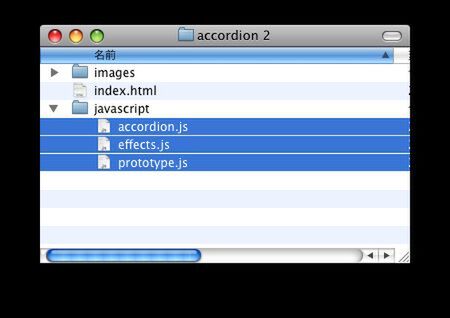
ダウンロードしたファイルはZIP圧縮されていますので解凍します。解凍するとindex.htmlファイルとimagesフォルダ、javascriptフォルダが生成されます。このjavascriptフォルダ内にある3つのファイルが必要なファイルです。今回はこの3つのファイルを「js2」フォルダに入れておきます。