そろそろテーブルレイアウトから脱したい、でもフルCSSレイアウトへの移行はまだちょっと不安――。そんな“CSSビギナー”なWeb制作者のためのセミナーイベント「CSS Nite ビギナーズ」が11月1日、東京都内で開催された。
XHTML+CSSの基本から、ワークフロー、さらにはブラウザー間の調整テクニックまで、CSSを使ったWeb制作入門者のためのプログラムがみっちりつまった6時間。その中から特に本誌読者にも役立ちそうなトピックをいくつか拾ってみた(セミナーの概要についてはコラムを参照)。
どう進める? Web制作のワークフロー

千貫りこ氏
個人的に独学でWeb制作を始めた。企業での実務経験はないので、効率的な作業の進め方が分からない――。初心者がつまづく“分からない”の1つに、実作業のワークフローがあるのではないだろうか。そうしたノウハウは、やはり実務として日々バリバリ取り組んでいる人の教えを請うのが早い。
KICKS Webの千貫りこ氏による「XHTML+CSSキホンのワークフロー」と題したセッションでは、プロトタイプ(デザインカンプ)をもとにXHTML+CSSを書き上げるまでの流れをライブコーディング形式で紹介した。
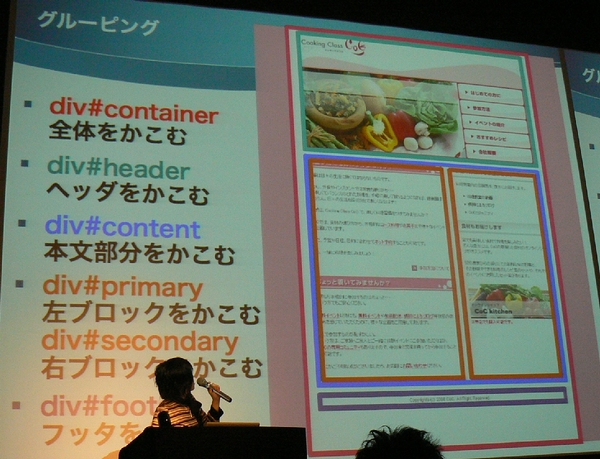
千貫氏の場合、大まかに以下のような流れで作業しているという。まず、プロトタイプを見たときに、「見出し」となる要素を探す。ロゴは<h1>、ページタイトルは<h2>といった具合にタグをつけていく。次にメニューバーなど、リストタグでマークアップする要素を探す。見出しやリストが終わったら、あとはひたすら本文を<p>タグで括り、レイアウトブロックごとに<div>タグでグルーピングしてまとめていく。ここまでの作業でXHTMが完成したらCSSをあてて見た目を作りこんでいく。
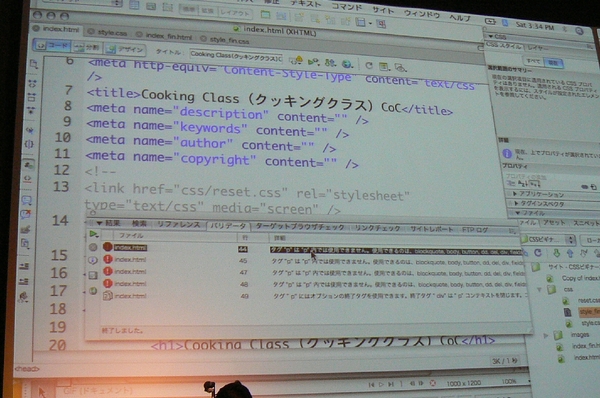
千貫氏はマークアップ時のエディターとして「Dreamweaver」を使っている。「入力補完機能が優れているので、タイプミスを防げる」のがその理由だという。また、マークアップ後のバリデート(文法チェック)にも、Dreamweaverの機能が使える。千貫氏の横で“実況”していたCSS Nite主宰者・鷹野雅弘氏は「Dreamweaverのバリデーターは機能不足、と言われることもあるが、まずはこれをクリアしないことには始まらない。バリデートする癖は必ずつけておいたほうがいい」と解説を加えた。
「XHTML/CSSの基本」から始まったセミナー本編
「CSS Nite ビギナーズ」は、書籍「現場のプロから学ぶXHTML+CSS」(毎日コミュニケーションズ刊)の出版を記念し、同書を補完する意図で企画されたものだ。主催は、これまでに80回近くWeb制作者向けセミナーを開催しているCSS Nite。「Web制作のプロ」であり、同書の執筆者である8名が講師として登壇し、それぞれの担当分野について書籍をテキストとして解説を加えた。
本編記事ではセミナーの中から一部トピックを取り上げているが、実際のセミナーはXHTMLとCSSの基本的な“お約束”のまとめからスタートし、後半にはJavaScriptの活用やiPhoneをはじめとするマルチデバイス環境への対応方法まで、盛りだくさんの内容だった。
扱うテーマの幅の広さもあって、中には「初心者にはちょっと辛いかも」という点もあったが、何より参加者にとっての最大の収穫は、“プロの流儀”を知れたことだろう。実際にツールをどう使うか? どの順番でマークアップするか? といったことはテキストだけではなかなか分からない。デモやライブコーディングを交えた今回のセミナーはまさにそうした意味で、書籍をしっかり補完する有意義な機会となった。
なお、「CSS Niteビギナーズ」は来年1月にも大阪版が開かれる予定だ。興味のある方はCSS NiteのWebサイトで確認しよう。
次ページ:あのデザイン、どうマークアップする?