最後にスクリプトの組み込み――あっけないほど手軽に動いた!
HTMLタグが準備できたら、あとはスクリプトを組み込むだけです。以下の一行をHTMLファイルの末尾(</body>の前)に追加します。
<script type="text/javascript" src="js/smooth.pack.js"></script>
今回も(!)これでできあがりです。スクリプトは一切書く必要はありませんし、特殊なスタイルシートクラス名を指定することもありません。前回のように素材の用意すらありませんから、とても簡単ですね。
最後に、実際にスムーズにアンカー先に移動するかテストしましょう。もし、スムーズに移動しない場合には先ほど説明したとおり、アンカー名が正しく対応していない可能性があります。確認してください。アンカー先までスムーズにスクロールできたら見事完成です!
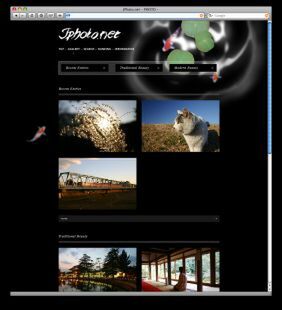
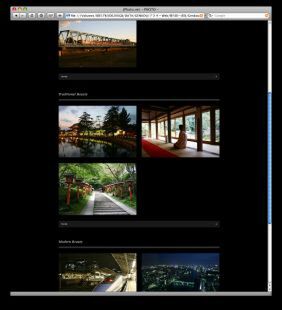
JavaScriptライブラリを効果的に利用することで、ごく普通の処理もちょっとした楽しいものに変わり、より魅力ある写真サイトになりました。次回も新たな技をどんどん取り込んでいきますので、お楽しみに。
(作例デザイン:wataru)
(作例写真:2000ピクセル以上のフリー写真素材集)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)
- Webプロフェッショナルのための黄金則 XHTML+CSS虎の巻
- 毎日コミュニケーションズ刊
- JavaScript 中級講座 ~Ajaxを学ぶ前の基礎知識
- 藤本 壱 著、技術評論社刊
- CSS&JavaScript表現アイデア帖
- エムディーエヌ刊