本格的なWebデザインに取り掛かる前に作るプロトタイプ。特に受託サイトの制作やチームで制作する場合にはある程度きっちり作っておきたいものだが、「なかなかちょうどいい作成ツールがない」という人も少なくないのではないだろうか。
FireworksやillustratorからVisio、PowerPointまで、プロトタイプの制作に使えるツールはいろいろあるが、今回は無償で使える便利な専用ツールを紹介しよう。それが、オープンソースの「Pencil」だ。Firefox 3のプラグインとして動作するものだが、実際の使い勝手としては独立したアプリケーションのように動く。
使い方は簡単だ。インストールが済むと、Firefoxの[ツール]に[Pencil Sketching]という項目が追加される。Pencilの起動はここをクリックしよう。
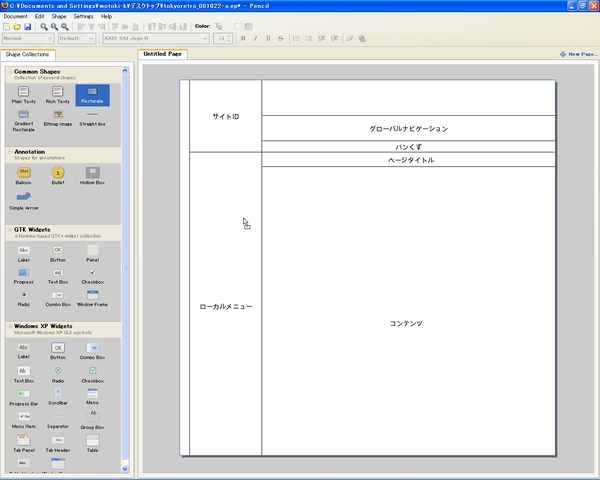
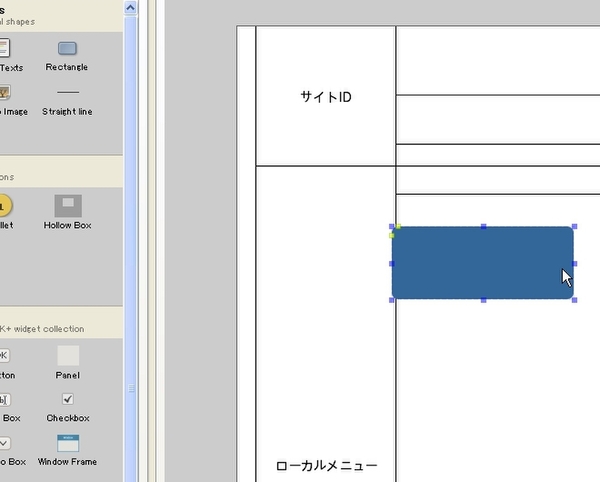
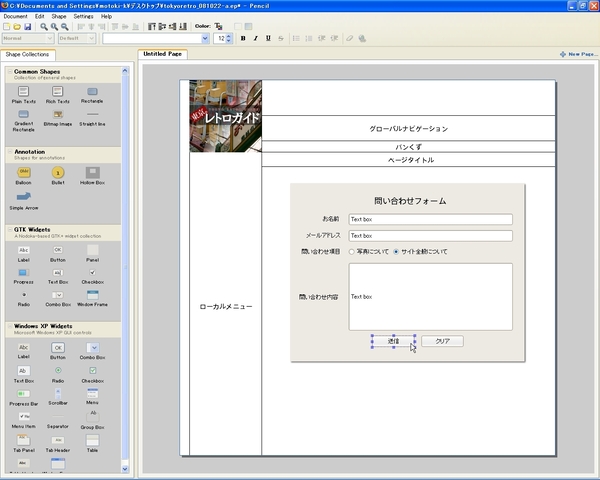
プロトタイプを作るための基本操作は、左側に並んでいるGUI部品を右側のキャンバスにドラッグ&ドロップで配置するだけだ。Pencilにはあらかじめテキストやレクタングル、ボタンといったGUI部品が用意されている。最初はとりあえず必要な部品をどんどん適当に配置していけばいい。
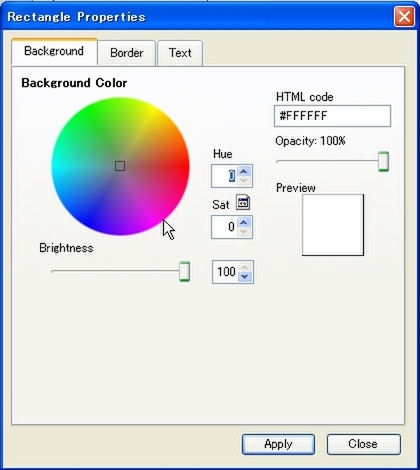
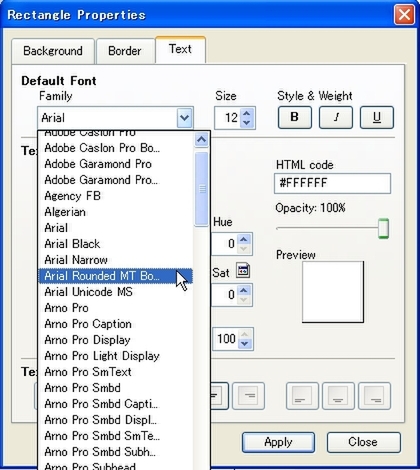
配置した要素はマウス操作で拡大・縮小や移動ができ、テキストボックスやボタンなどの場合は、ダブルクリックで文字の入力・編集が可能。部品を選択して右クリック→[Properties]すると詳細な見た目の変更もできるので、ワイヤーフレームだけでなく、簡単なモックのデザインであればPencilだけでも作業が済む。
もう1つ、Pencilのよい点は、1つのプロジェクトで複数のページを作れること。たとえば、「問い合わせフォーム」のプロトタイプを作る場合、「ロード中」「送信前」「送信後」といったページ遷移を一度に作れる。ページを追加する際は既存のページをコピーしてそれを元に作業すればいいので楽だ。

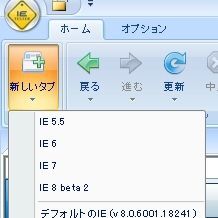
複数ページを作成できる。切り替えもタブでスムーズだ
作成したファイルは独自形式で保存できるほか、PNGに出力する機能もある。プロトタイプをメールで送って確認をとったり、他のグラフィックツールに読み込んで素材を作りこむといった用途に使える。
Pencilは「プロトタイプを作る」というシンプルな目的に特化しながらも、多機能で便利なツールだ。Firefox 3をすでにお使いであればインストールも手軽。ぜひ一度使ってみよう。