「優れたデザインのWebサイトを探したい」。そんなときに役立つのが、Webデザインのギャラリーサイトです。美しいWebサイトのサムネイル画像がずらっと並ぶギャラリーは眺めているだけでも楽しく、新しいデザインのアイデアを考える刺激を与えてくれます。
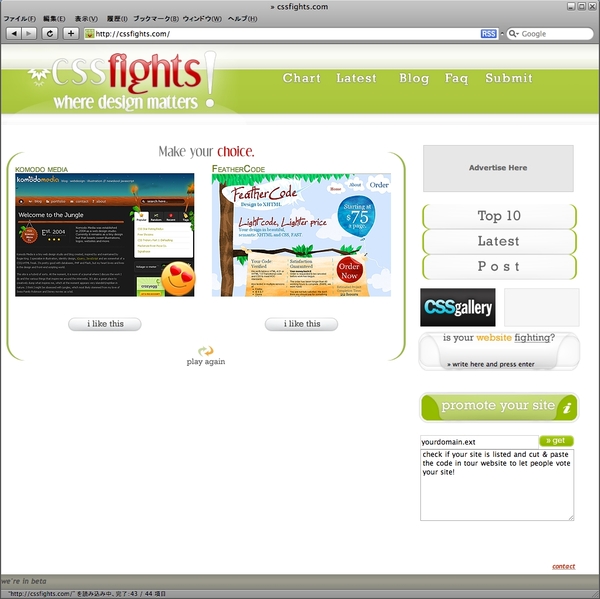
「cssfights.com」もそうしたギャラリーサイトの1つですが、ユニークなのはWebサイトを“対決させる”というコンセプト。cssfights.comのトップページには2つのWebサイトのサムネイルが表示され、好みのサイトを選ぶよう促されます。ギャラリーページは、この対決の戦績(投票結果)順にWebサイト名が並んでいるので、いまどういったデザインが好まれているのか、一目で分かる作りです。
今回は、このcssfights.comの“技”をお手本とさせてもらいましょう。
今回のお手本サイト:『cssfights.com』
優れたレイアウト/デザインのWebサイトをサムネイルで紹介するギャラリーサイト。デザイン/ファッション/ビジネスなどの幅広いジャンルで、ユーザーがオススメするサイトを取り上げている。トップページでサイト同士をランダムに“対決”させ、評価の高い順番にギャラリーに並べている。
気持ちいい動きで画像と文字情報を切り替える
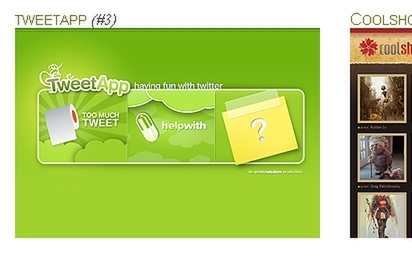
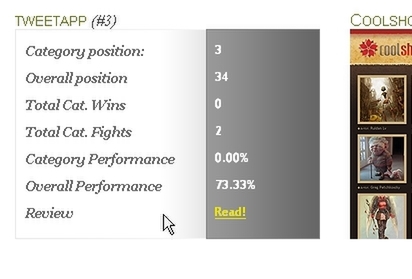
cssfights.comに限らず、1画面にサムネイル画像がたくさん並ぶギャラリー系のサイトでは、構成要素をうまく整理して表示しないと非常にごちゃごちゃとした印象になってしまいます。なるべくテキスト要素は配置せずに、画像だけを美しくレイアウトしたい――そこで、cssfights.comのギャラリーページ「livechart」は、普段は画像だけを表示しておき、マウスを合わせたときにだけ、テキスト要素を表示するようになっています。
特にWebサイトを対決させ、結果のよい順に並べているcssfights.comでは、「何回対決したのか」「そのうち何回勝ったのか」といった情報がマウスカーソルを合わせるだけで確認できるのは便利です。
ただ、単に画像が切り替わるだけではあまりおもしろくありません。cssfights.comの場合、JavaScriptで画像が滑らかにフェードイン/フェードアウトしながら切り替わるように工夫されています。シンプルだけどちょっと気持ちのいい、この“動き”を取り込んでみましょう。