まずは表示する画像を用意しよう
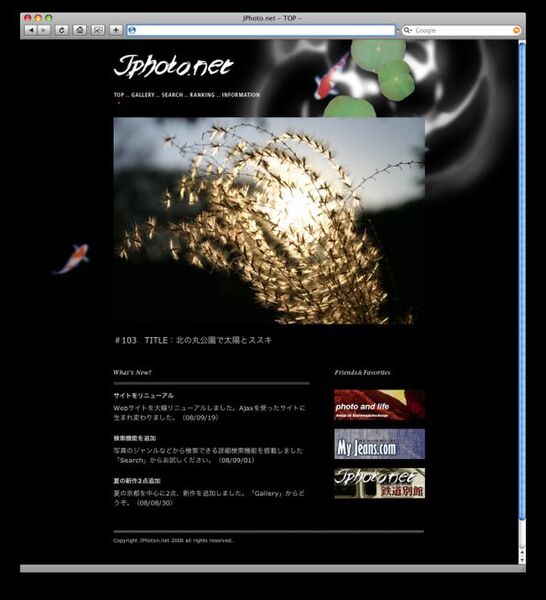
今回も前回に引き続き、趣味の写真サイト「JPhoto.net」のトップページを例に、切り替わる画像部分を組み込んでいきましょう。
まず、何も組み込んでいない状態のソースコードは以下のようになっています(元になる作例ページ)。
■元のHTMLファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="content-script-type" content="text/javascript">
<meta http-equiv="content-style-type" content="text/css">
<meta name="generator" content="手入力でござる">
<link rel="stylesheet" href="css/thickbox.css" type="text/css" media="all">
<link rel="stylesheet" href="css/init.css" type="text/css" media="all">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<title>JPhoto.net - TOP -</title>
</head>
<body>
<div id="contents">
<h1>JPhoto.net</h1>
<ul id="globalMenu">
<li><a href="top.html" id="menu-top" class="current">Top</a></li>
<li><a href="photo.html" id="menu-gallery">Gallery</a></li>
<li><a href="#TB_inline?width=320&height=300&inlineId=searchOption" class="thickbox" id="menu-search">Search</a></li>
<li><a href="ranking.html" id="menu-ranking">Ranking</a></li>
<li><a href="info.html" id="menu-info">Information</a></li>
</ul>
<br style="clear:both;">
<!-- 繰り返し表示 -->
<div id="photoSlide">
<div id="slide1">
<img src="images/main-1.jpg"><br><br>
#103 TITLE:北の丸公園で太陽とススキ
</div>
</div>
<!-- What's New? -->
<div id="WhatsNew">
<h2>What's new?</h2>
<hr>
<h3>サイトをリニューアル</h3>
<p>Webサイトを大幅リニューアルしました。Ajaxを使ったサイトに生まれ変わりました。(08/09/19)</p>
<h3>検索機能を追加</h3>
<p>写真のジャンルなどから検索できる詳細検索機能を搭載しました「Search」からお試しください。(08/09/01)</p>
<h3>夏の新作2点追加</h3>
<p>夏の京都を中心に2点、新作を追加しました。「Gallery」からどうぞ。(08/08/30)</p>
</div>
<div id="partner">
<h2>Friends&Favorites</h2>
<br>
<img src="images/shared/banner01.jpg" alt="banner">
<img src="images/shared/banner02.jpg" alt="banner">
<img src="images/shared/banner03.jpg" alt="banner">
</div>
<div id="footer">
<p>Copyright JPhoton.net 2008 all rights reserved.</p>
</div>
</div>
<!-- 詳細検索で表示する内容 -->
<div id="searchOption">
<form action="./search.cgi" method="post">
<h2>[Search Option]</h2>
<p>
<label><input type="checkbox" value="near">Recent Entries</label>
<label><input type="checkbox" value="season">Traditional Beauty</label>
</p>
<p>
<label><input type="checkbox" value="mountain">Modern Beauty</label>
<label><input type="checkbox" value="sea">Architecure</label>
</p>
<hr>
<p>
<label><input type="checkbox" value="river">Nature</label>
<label><input type="checkbox" value="cat">Animals</label>
</p>
<p>
<label><input type="checkbox" value="cat">Girls</label>
</p>
<br />
<h2>[Search Keyword]</h2>
<p>
<label><input type="text" value="" name="keyword"></label>
<label><input type="submit" value="この条件で検索"></label>
</p>
</form>
</div>
<!-- スクリプトファイルを読み込ませます -->
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
</body>
</html>
この状態から、中央の大きな画像がフェードしながら次々と切り替わるようにしましょう。まずは切り替える画像を追加します。ここではimagesフォルダに以下の4枚の画像を用意しました。
- main-1.jpg
- main-2.jpg
- main-3.jpg
- main-4.jpg
次に、これらの画像を1枚ずつ<div>タグで囲んでいきます。囲んだ<div>タグ内には画像だけでなく文字も書けるので、今回は画像のコメントやキャプションを入れておきます。
<div>タグには切り替えのときに識別できるように、それぞれID名を指定しておきます。ここでは「slide1」~「slide4」というID名にしました。さらに全体を<div>タグで囲みID名を指定します。作例は「photoSlide」というID名にしています。
<div id="slide1">
<img src="images/main-1.jpg"><br><br>
#103 TITLE:北の丸公園で太陽とススキ
</div>
<div id="slide2">
<img src="images/main-2.jpg"><br><br>
#109 TITLE:夕日を浴びる京急線
</div>
<div id="slide3">
<img src="images/main-3.jpg"><br><br>
#098 TITLE:夏の終わりの空模様
</div>
<div id="slide4">
<img src="images/main-4.jpg"><br><br>
#088 TITLE:東大寺大仏殿にて
</div>
続いて、タブ名の部分を設定しましょう。タブは<ul><li><a>タグを使って指定します。<a>タグのhref属性には先ほど指定した<div>タグのIDをアンカー形式で書きます。具体的には以下のように記述しましょう。
<a href="#ID名">~</a>
あとは、画像の枚数だけ<li><a>タグを繰り返し書きます。
<ul>
<li><a href="#slide1" id="menu-slide1">Weekly Pickup</a></li>
<li><a href="#slide2" id="menu-slide2">New Arrival</a></li>
<li><a href="#slide3" id="menu-slide3">Hot Photograph</a></li>
<li><a href="#slide4" id="menu-slide4">Standard Work</a></li>
</ul>
これでHTMLの設定はOKですが、タブの見た目を変えたい場合もあるでしょう。デフォルトのスタイルシートだと以下のようにページの雰囲気に合わないので、うまく調整してマッチするデザインにしましょう。
jQuery UIのタブの見た目は、スタイルシートで定義されています。スタイルシートは、後から定義したスタイルが優先的に反映されるため、“変更したい部分のスタイルだけ”を自分のページに合わせて上書きできます。
今回のタブ部分のスタイルを調整してみましょう。通常のタブ(アクティブでない状態)のスタイルは、「ui-tabs-nav」の名前がついている部分を変更することで調整できます。jQuery UIのデフォルトのスタイルシートでは、テキストでタブを表現していますが、作例では画像に変更しています。これだけでもかなり印象が変わりますね。
逆に、タブが選択されている時(アクティブの状態)は、「ui-tabs-selected」のスタイルが反映されます。作例では背景画像を移動させて、あたかも画像が切り替わったように見せています。
#photoSlide .ui-tabs-nav{
margin:0px;
padding:0px 0px 10px 0px;
border:none;
width:620px;
}
#photoSlide .ui-tabs-nav li{
width:155px;
height:50px;
margin:0px;
padding:0px;
border:none;
}
#photoSlide .ui-tabs-nav li a{
width:155px;
height:50px;
margin:0px;
padding:0px;
font-size:1pt;
line-height:1em;
text-indent:-10000px;
}
#photoSlide ul li #menu-slide1{
background-image:url(../images/top/top_menu01.gif);
}
#photoSlide ul li #menu-slide2{
background-image:url(../images/top/top_menu02.gif);
}
#photoSlide ul li #menu-slide3{
background-image:url(../images/top/top_menu03.gif);
}
#photoSlide ul li #menu-slide4{
background-image:url(../images/top/top_menu04.gif);
}
#photoSlide .ui-tabs-nav .ui-tabs-selected{
margin:0px;
padding:0px;
border:none;
}
#photoSlide .ui-tabs-nav .ui-tabs-selected a{
margin:0px;
padding:0px;
border:none;
background-position:0px -50px;
}