「最近、どこでよく買い物していますか?」――こう聞かれて「Amazon!」と答える方も少なくないかもしれません(特に本誌読者であれば)。当初は書店の店頭で入手が難しい書籍の購入などに重宝していたAmazonですが、取扱商品が増えた今では、ペットボトルの水からパソコンまで何でも買える便利なECサイトとして、ネット利用者の生活に定着しました。
もっとも、Webサイトを作る立場から見ると、Amazonの魅力は品揃えやサービスだけではありません。Webサイトのデザイン面からAmazonを見ても優れた点は多数あり、実際、国内外の非常に多くのECサイトがAmazonをお手本にしたUIを採用しています。今回は、「Amazon.co.jp」を参考にさせてもらいましょう。
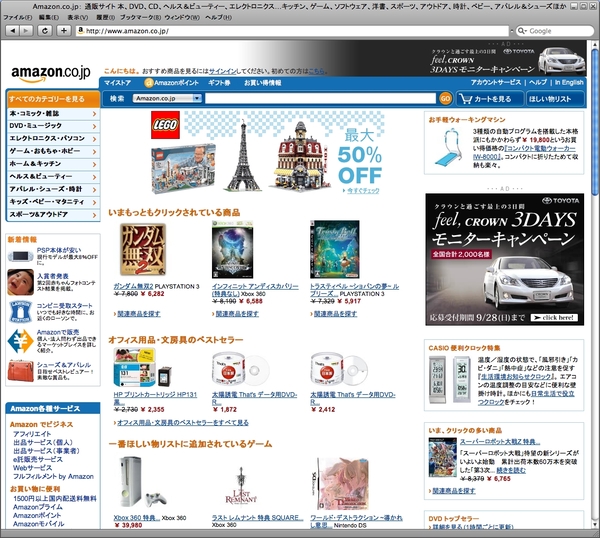
今回のお手本サイト:『Amazon.co.jp』
米アマゾン・ドットコムの日本法人アマゾンジャパンが2000年から運営するECサイト。現在では書籍のほかにペットボトル飲料水や紙おむつ、キッチン家電まで1000万点超の膨大な商品を扱っている。取扱商品の拡大に合わせて、2008年4月には大規模なリニューアルを実施。ナビゲーション部分を中心にUIが一新された。
レコメンドエンジンを引き立たせるカルーセルUI
Amazonの大きな特徴であり、売上アップに大きく貢献したといわれるのがいわゆる「レコメンド機能」です。個別の商品ページの下には、「この商品をチェックした人はこんな商品もチェックしています」との文字とともに、いくつかの商品画像が並んでいます。ページを訪れたユーザーに対して関連性が高いと見られる商品を押し出すことで、新たな購買行動に結びつける仕組みです。
ところがこのレコメンド機能のように多くの商品を画像付きで表示する場合、ただ画像を横に並べるだけではあまり多くの商品を紹介できません。オススメしたい商品がたくさんある場合にはどうしたらよいでしょうか?
AmazonではAjaxを使って解決しています。画像の左右にある矢印ボタンをクリックすると商品画像部分だけを切り替える仕掛けです。最近ではAjaxの活用例として比較的よく見かけるUIではありますが、同時にぜひ押さえておきたい“技”でもあります。今回はこのスライド回転式表示パネル(メリーゴーラウンドを意味する「カルーセル」とも呼ばれます)を組み込むことにしましょう。
ソーシャルリアクション
この連載の記事
一覧へこの記事の編集者は以下の記事をオススメしています

WebPro
jQueryで作る画像ギャラリーのチュートリアル
Web制作で使えるjQuery入門・実践編。今回はjQueryでフォトギャラリーを作成するサンプルを作ってみよう。
- 0
- 0

WebPro
jQueryで自作するフローティングウィンドウ
ドラッグ&ドロップで動かせるフローティングウィンドウをCSS+jQueryで作ってみよう。IE対策のポイントも解説。
- 0
- 0