スクリプトの組み込みとパラメータの調整
スクリプトの組み込みは、HTMLの最後に以下のように<script>タグを書きます。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jqCarouselAsc.js"></script>
今回使っている筆者オリジナルのスクリプトでは、ちょっとしたパラメータで動きを調整できるようにしてあります。
1つはスライドの移動速度で、「jqCarouselAsc.js」ファイルの中にある「duration = 500」の値で調整できます。単位は「ミリ秒」ですので、値を「1000」とすると「1秒」でスライド、「200」なら「0.2秒」でスライドします。ただし、あまり速くスライドするように設定してもユーザーの環境によっては期待通りに動くとは限りません。そこそこストレスのないような値にしておきましょう。
var duration = 500; // スライドする速さ (ms)
2つ目のパラメータは、スライド画像の左右に表示されているボタンのサイズです。ボタン画像のサイズは以下の2行で変更できます。単位はピクセルで、「24」なら「24ピクセル」、「36」なら「36ピクセル」となります。矢印画像の横幅を変更したら、必ず以下の2行も変更してください。
var leftW = 24; // 左の矢印の横幅
var rightW = 24; // 右の矢印の横幅
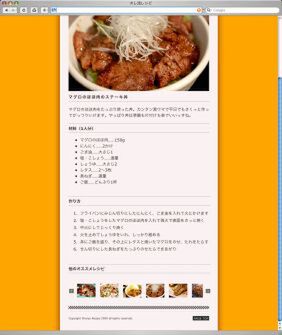
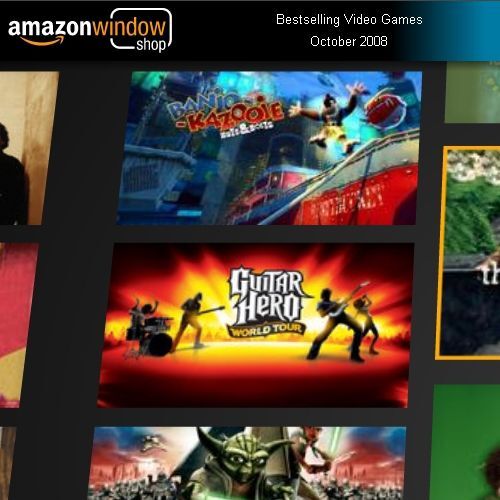
以上で作業はすべて完了しました。さっそく動作を確認してみましょう。狙いどおり、左右のボタンをクリックすることで画像がぐるぐる回るようになりましたか?(完成した作例)
今回まで4回にわたって「オレ流レシピ」のサイトにいろいろな機能を追加してきました。HTMLとCSSだけではできない、動きのある、おもしろいサイトになったのではないでしょうか。
特に個人でサイトを作る場合には、こうした“おもしろさ”や“楽しさ”も必要だと思います。いろいろな機能を組み込んでいると動作がおかしくなることもありますが、動かなくなったときに試行錯誤することで技術が身に付いていきます。まずはとにかくやってみることも大切でしょう。
次回からはまた新しい作例で、さらに楽しい“技”に挑戦していきたいと思います。どうぞお楽しみに。
(作例デザイン:wataru)
(作例写真:写真素材 足成)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)
- 実践!Ajaxフレームワーク jQuery
- 古籏一浩 著、毎日コミュニケーションズ刊
- jQueryで作る Ajaxアプリケーション
- 沖林正紀著、技術評論社刊
- CSS&JavaScript表現アイデア帖
- エム・ディー・エヌ刊
ソーシャルリアクション
この連載の記事
一覧へこの記事の編集者は以下の記事をオススメしています

WebPro
jQueryで作る画像ギャラリーのチュートリアル
Web制作で使えるjQuery入門・実践編。今回はjQueryでフォトギャラリーを作成するサンプルを作ってみよう。
- 0
- 0

WebPro
jQueryで自作するフローティングウィンドウ
ドラッグ&ドロップで動かせるフローティングウィンドウをCSS+jQueryで作ってみよう。IE対策のポイントも解説。
- 0
- 0