スクリプトの組み込みは1行だけ
今回も、前回のツールチップの際に紹介した、趣味の料理レシピサイト「オレ流レシピ」を例にします。前回はサイトのトップページでしたが、今回は個別レシピのページにズーム機能を組み込んで、料理写真がより美味そうに見えるようにしましょう。まずは、何も組み込んでいない状態のソースコードを確認しておきます(作例ページ)。
■元のHTMLファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="content-script-type" content="text/javascript">
<meta http-equiv="content-style-type" content="text/css">
<meta name="generator" content="手入力なのだ">
<link rel="stylesheet" href="css/init.css" type="text/css" media="all">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<title>オレ流レシピ</title>
</head>
<body>
<div id="contents">
<h3><a name="top">―「今晩のおかず」 から 「スイーツ」まで―</a></h3>
<h1>オレ流レシピ</h1>
<div id="memu">
|<a href="#">トップ</a>|
<a href="#">レシピ</a>|
<a href="#">ブログ</a>|
<a href="#">このサイトについて</a>|
</div>
<br style="clear:left;">
<img src="images/line2.gif" width="490" height="10" alt="line" style="margin:30px 0px 30px 0px;" >
<div>
<img src="images/main.jpg" width="490" height="325" alt="マグロのほほ肉のステーキ丼">
</div>
<div id="recipeImage">
<h2>マグロのほほ肉のステーキ丼</h2>
<p>
マグロのほほ肉をたっぷり使った丼。カンタン激ウマで平日でもさくっと作ってがっつりいけます。やっぱり丼は準備も片付けも楽でいいっすね。
</p>
</div>
<br style="clear:left;">
<div id="ingredient">
<h2>材料(1人分)</h2>
<ul>
<li>マグロのほほ肉……150g</li>
<li>にんにく……2かけ</li>
<li>ごま油……大さじ1</li>
<li>塩・こしょう……適量</li>
<li>しょうゆ……大さじ2</li>
<li>レタス……2~3枚</li>
<li>長ねぎ……適量</li>
<li>ご飯……どんぶり1杯</li>
</ul>
</div>
<div id="HowToMake">
<h2>作り方</h2>
<ul>
<li>フライパンにみじん切りにしたにんにく、ごま油を入れて火にかけます</li>
<li>塩・こしょうをしたマグロのほほ肉を入れて強火で表面をさっと焼く</li>
<li>中火にしてじっくり焼く</li>
<li>火を止めてしょうゆをいれ、しっかり絡める</li>
<li>丼にご飯を盛り、その上にレタスと焼いたマグロをのせ、たれをたらす</li>
<li>せん切りにした長ねぎをたっぷりのせたらできあがり</li>
</ul>
</div>
<div id="other">
<h2>他のオススメレシピ</h2>
<img src="thumbnail/01s.jpg" width="64" height="48" alt="パスタ">
<img src="thumbnail/02s.jpg" width="64" height="48" alt="アクアパッツァ">
<img src="thumbnail/03s.jpg" width="64" height="48" alt="野菜炒め">
<img src="thumbnail/04s.jpg" width="64" height="48" alt="ヒレカツ">
<img src="thumbnail/05s.jpg" width="64" height="48" alt="マグロのステーキ">
<img src="thumbnail/06s.jpg" width="64" height="48" alt="ムニエル">
<img src="thumbnail/07s.jpg" width="64" height="48" alt="焼きそば">
<img src="thumbnail/08s.jpg" width="64" height="48" alt="ラーメン">
<img src="thumbnail/09s.jpg" width="64" height="48" alt="豚キムチ">
<img src="thumbnail/10s.jpg" width="64" height="48" alt="チャーハン">
</div>
<div id="footer">
<p>Copyright Oreryu Recipe 2008 all rights reserved.</p>
<a href="#top">PAGE TOP</a>
</div>
</div>
</body>
</html>
画像を拡大表示するには、HTMLタグにスクリプトのコードを埋め込みます。拡大したい画像の<img>タグに「onmouseover="TJPzoom(this)"」を追加しましょう。
<img src="images/main.jpg" width="490" height="325" alt="マグロのほほ肉のステーキ丼" >
↓
<img src="images/main.jpg" width="490" height="325" alt="マグロのほほ肉のステーキ丼" onmouseover="TJPzoom(this)">
あとはページの最後に、<script>タグを追加してTJPzoomライブラリを読み込ませます。
<script type="text/javascript" src="js/tjpzoom.js"></script>
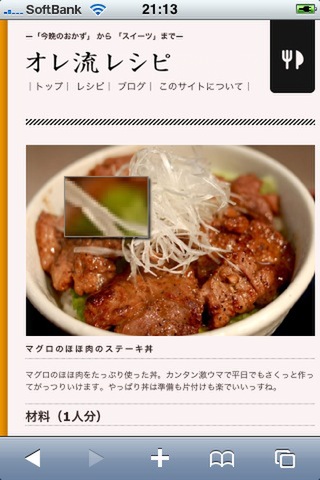
なんと今回はこれだけです。簡単ですね! さっそく画像にマウスカーソルを重ねてみると、ズーム表示されるようになりました。
でも、この状態だと当初思っていたイメージとちょっと違うかもしれません。マウスを重ねるとより細かい画像が表示されるのを期待していたのに、単純にピクセルが4倍くらいになっただけで、ぼけた感じになってしまいました。
どうすればより細かい画像を表示できるのでしょうか? 実は非常に単純で、あらかじめ解像度の高い画像を用意しておけばいいのです。TJPzoomライブラリは元画像が細かければより細かく表示してくれます。サンプルでは490×325ピクセルのJPEG画像になっていますが、倍の980×650ピクセル程度の画像を指定しておけば自動的に縮小されます。ただし、あまりサイズの大きい画像にしてしまうと、ページの読み込みにも時間がかかってしまいます。ほどほどにしておきましょう。
ちなみにTJPzoomライブラリは、iPhone 3GのSafariでも問題なく動作します。iPhoneではマウス操作の代わりに画像の上でタップすることで拡大表示されます。iPhoneをお持ちの方はぜひ試してみてください。