うれしい3:Firebug、Dragonflyを追う開発者向けツール
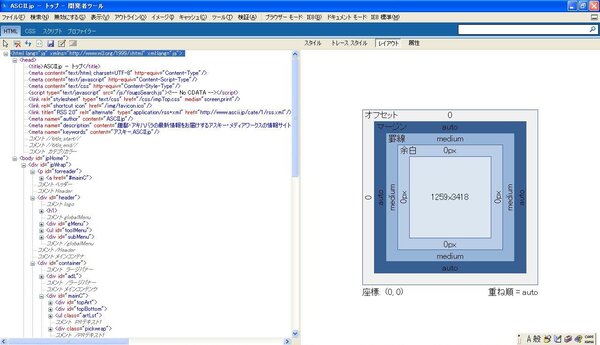
IE8の新機能のうち、特にWeb開発者/制作者向けに追加されたのが「開発者ツール」だ。HTMLやCSS、JavaScriptの編集・デバッグが可能な開発者ツールは、Firefoxの「Firebug」、Operaの「Dragonfly」(関連記事)に対抗するものだ。IE8に標準で組み込まれているため、別途プラグインをインストールする手間なく、メニューからすぐに起動できる。
開発者ツールでは、HTMLの構造をツリー状に表示し、CSSのプロパティを変えてプレビューしたり、IEのバージョンモードを切り替えてテストもできる。また、JavaScriptにブレークポイントを設定して実行したり、変数を監視したりできる。
うれしい4:意外に遊べる新機能「WebSlices」
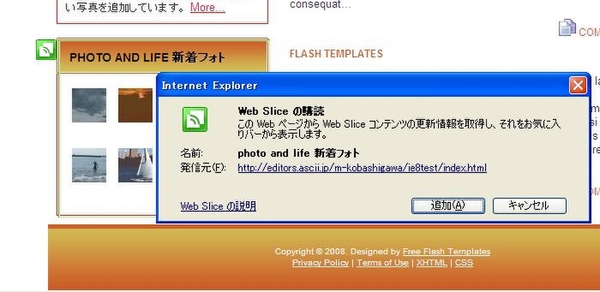
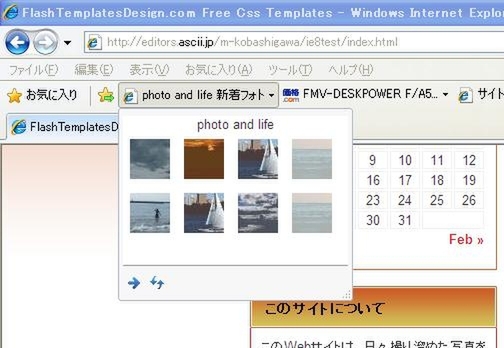
IE8には、これまでのWebブラウザーにはない、Webサイトの閲覧を便利にする新機能もいくつか搭載されている。中でも興味深いのが「WebSlices」だ。Webページの一部を“スライス”してお気に入りとして登録できる機能で、いったん登録したページはサイトに飛ばなくても、切り出した部分の最新情報だけをお気に入りバー上で確認できる。現在のところ、海外ではイーベイが、国内では価格.comなどのサイトがWebSlicesに対応している。
WebSlicesへの対応は簡単だ。基本的には、(X)HTMLの中の切り出したい部分に、次のようにclassを指定してやるだけでいい。
<div class="hslice" id="slice1">
<p class="entry-title">タイトル</p>
<div class="entry-content">表示したいコンテンツ </div>
</div>
WebSlicesは、時間とともに内容が変化する部分に使うのに適している。ブログの新着エントリを表示させたり、Webサイトの更新状況の通知など、さまざまな用途が考えられそうだ。
ちなみにWebSlices自体はIE8の機能だが、マイクロフォーマットの1つであるhAtomをベースにしている。Firefox 3でも「WebChunks」というプラグインを入ればほぼ同様のことができるようになっている。
今回の記事では触れなかったが、ページ内にWebサービスを呼び出してポップアップ表示させる「アクセラレータ」などの新機能や(関連記事)、2010年の勧告が予定されるHTML5のサポート開始など、注目の機能は多い。単に「速くなった」「ウェブ標準に準拠した」といった“改善”だけでなく、Webサイトの運営/制作者にとって、なかなか遊べるブラウザーになっているのではないだろうか。ベータ2でその楽しさを感じてみよう。