文字入力の使い勝手は実機を見て判断したい
ただし、「文字入力」は、クリティカルなポイントになりそうだ。押した感触がない仮想キーボードで文字を打つことに、まだ製品が出てもいない今から批判の声が出始めている。
実態のあるキーボードに比べたら、決して快適ではないかも知れないが、それでも押した文字が正しい文字かを確認するための仕組みや、自動スペルチェックといった快適にする工夫は怠っていない。これが実際に使ってみて、どの程度便利なのかは気になるところだ。
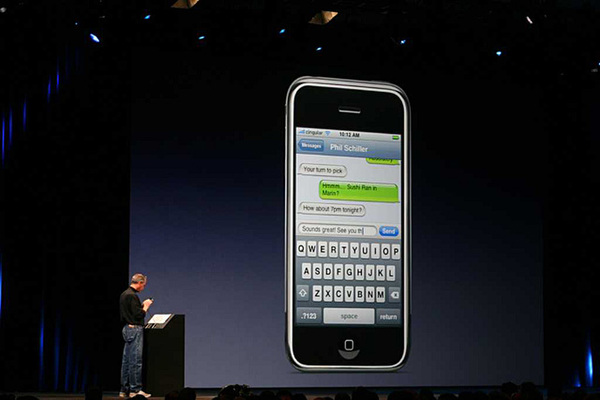
根本の部分だけではなく、表面的な仕上げもさすがに練られている。筆者のお気に入りは、SMS(ショートメッセージ)のやりとりが、Mac OS Xのメッセンジャーソフトである「iChat」のような吹き出し形式で表示される点だ。
海外ではメールよりも圧倒的にSMSがよく使われている。ほぼチャットのような感覚でメッセージをやり取りするのだが、その利用形態を考えると、フキダシで過去のやりとりを遡れるという画面デザインは非常によくできている。
3つのセンサーが生み出すインテリジェンス
ユーザーインターフェース(UI)というのは何も指を使った画面操作だけではない。
スティーブ・ジョブズが、Macworld Expoの基調講演におけるiPhoneの紹介で一番時間を割いたのは「Revolutionary UI」(革新的なユーザーインターフェース)だった。
要するにマルチタッチ液晶のことだが、アップルはこれに加えて、これまで携帯電話とは縁遠かった3種類のセンサーを使ってハードウェア的にもRevolutionary UIを実現している。
ひとつ目は接近センサーで、これは通話しようとiPhoneを顔の横に近づけた時に画面を消してくれる機能だ。これには節電効果と誤操作防止の効果がある。
ふたつ目は環境光センサー。周囲の明るさに応じて画面の明るさを調整してくれるもので、節電効果に加えて、視認性も向上する。
最後は加速度センサーだ。これを利用すれば、本体を傾けるだけで縦横表示を自動で切り替えられる。加速度センサーの採用で、不要な切り替えボタンを1個削れるのだ。
こうした3つのセンサーを採用すれば、製品自体の価値を高められるというのは、他のメーカーも理解していることだろう。しかし、加速度センサーを加えるくらいなら、表示向きの切り替えボタンをつける方が開発も簡単だし、値段も安くて済む──。そう考えるのが普通の企業の発想だ。
これに対して、最初はちょっと高くついても、信念を貫いて、その後の世の中のスタンダードになるものをカタチにしてしまうのが、「スタンダード・セッター」と言われる会社なのだ。
*後編はこちら
筆者紹介-林信行

フリーランスITジャーナリスト。ITビジネス動向から工業デザイン、インタラクションデザインなど多彩な分野の記事を執筆。「MACPOWER」「MacPeople」のアドバイザーを経て、現在、日本および海外の媒体にて記事を執筆中。マイクロソフト(株)の公式サイトで執筆中の連載「Apple's Eye」で有名。自身のブログ「nobilog2」も更新中。オーウェン・リンツメイヤーとの共著で(株)アスペクト刊の「アップルコンフィデンシャル(上)(下)」も発売中。